この記事では、iOSアプリ開発に用いるXcodeの機能の1つであるPlayground(プレイグラウンド)についてまとめています。
Playgroundは、Swift初心者の人でも手っ取り早く練習できる便利ツールであるとともに、上級者の人でも開発スピードを上げるために部分的に利用したりなど幅広く使われています。
今回はそのPlaygroundに関して、
Playgroundとは?、Playgroundの特徴PlaygroundのはじめかたPlaygroundの使い方
に関してまとめていこうと思います。
Playgroundとは

PlaygroundはAppleが開発したプログラミング言語Swiftの練習ができるツールです。
Swiftのコードを書いたらすぐに実行結果が表示されるので、初心者の人がコードを書くための練習に使ったり、上級者の人でもちょっとしたプログラムをすぐに実行して試したい場合にも使われます。
「Playground」の日本語訳が「遊び場」というところからもなんとなくイメージがわくかなと思います。
PlaygroundはiOSアプリを開発するために使用するXcodeのツールの1つです。
先程のスクショのように、Xcodeの普通の画面に比べたらいろいろスリムな感じになっているのがわかるかと思います。
Playgroundの特徴
Playgroundの特徴としては、先程と被る部分もありますが
- 導入がとても簡単
- すぐに実行結果が表示される
という点だと思います。
導入がとても簡単
プログラミングを学ぼうとしたときに、そもそも自分のPCに学ぼうとしたプログラミング言語を実行できる環境を構築しようとしたけど、さっぱりわからなくてそのまま挫折してしまう
という話はわりとよく聞く話かなと思います。
Swiftにおいて、そういった初心者殺しの面がPlaygroundがあることによって、解消されています。
というのも、AppStoreからXcodeをインストールさえすれば、実行できるからです!
macOSにXcodeをインストールするやり方に関しては一応以下の記事でまとめています。
(AppStoreからインストールするだけですが、別のやりかたも一応解説しています。)
初心者が挫折しがちな環境構築をスキップできるのは大きな特徴かなと思います。
すぐに実行結果が表示される
Swiftはコンパイル言語なので、ビルドという作業を挟んで、ビルドが成功したら初めて実行されます。
文法エラーが1箇所でもあった場合には、ビルドが失敗してしまうので、初心者の人でいきなりiOSアプリ開発を始めると、エラーがたくさん出てしまって、どこを直せばいいかわからなくて、1回も実行できないまま挫折してしまう
なんてこともあったりします。
Playgroundを使えば、1行ずつためしてすぐに実行できるので入門用としてとても適しています。
開発しているプロジェクトが大規模になってくると、ビルドにかかる時間が増えてきて、ビルド時間で数分かかってしまうなんてこともわりとあるあるな話です。
上級者の人でも、Playgroundでこのビルド時間を待たずにちょっとした部分を試して時間短縮するといった用途としても使うことができます。
Macでしか使えない
先程は挙げなかったのですが、一応触れておきます。
デメリットと言えばデメリットになってしまいますが、Xcode自体がWindowsではインストールすることができないので、Macでしか使うことができません。
(正確にはWindows内にMacOS環境作れればいけそう、けどAppleのライセンスに反する)
必然的にPlaygroundもMacでしか使うことができません。
なのでもしWindowsしかもってないけどどうしてもSwiftでiOSアプリ開発がしたいという方はMacの購入をおすすめします。
Playgroundの始め方
ではPlaygroundの初め方に関して、説明していきます。
PlaygroundはXcodeのツールの1つです。
なのでXcodeをインストールしていない人はまずはインストールをしましょう。
Xcodeがインストールできたら起動します。
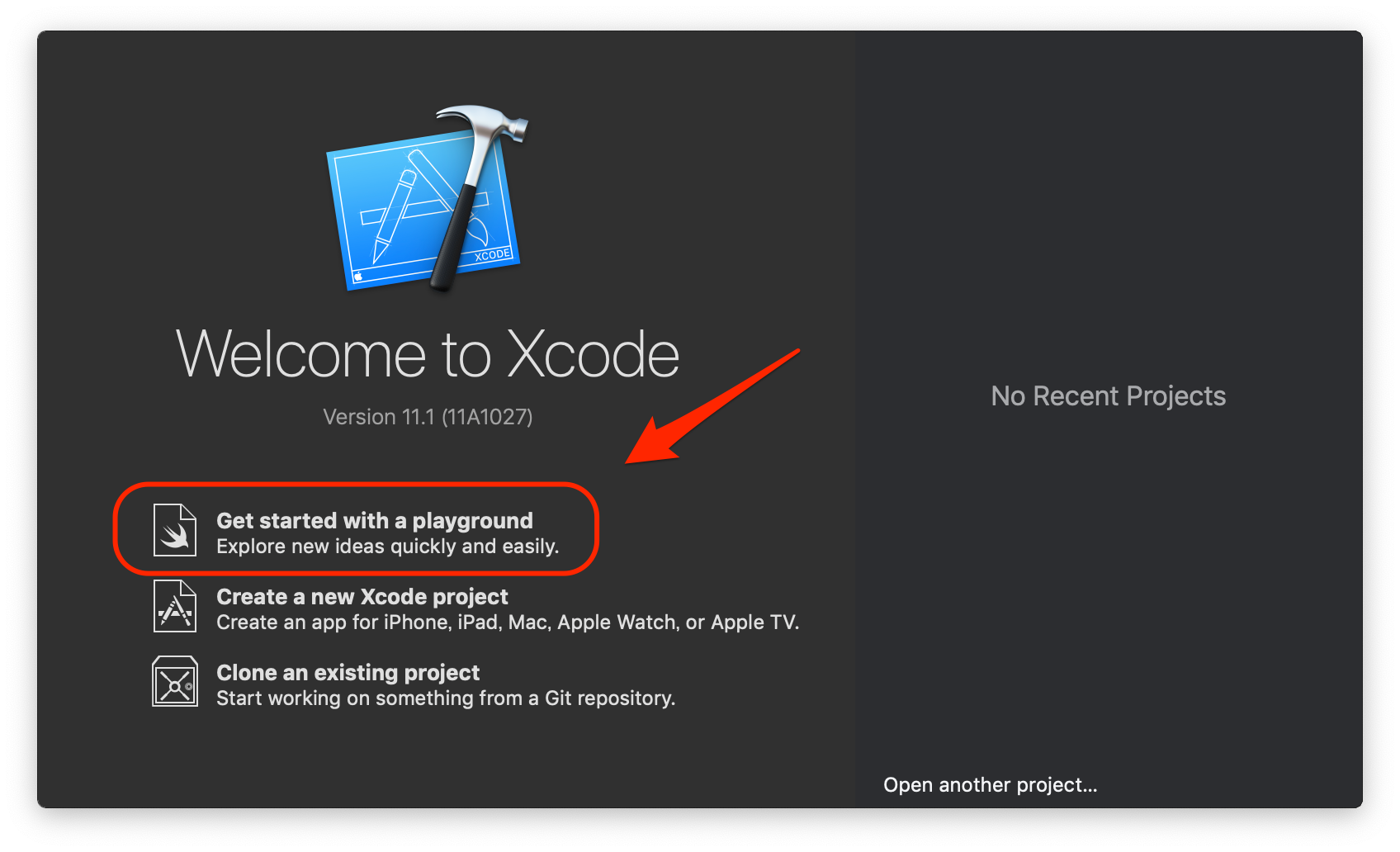
↓起動したら「Get started with a playground」を選択します。

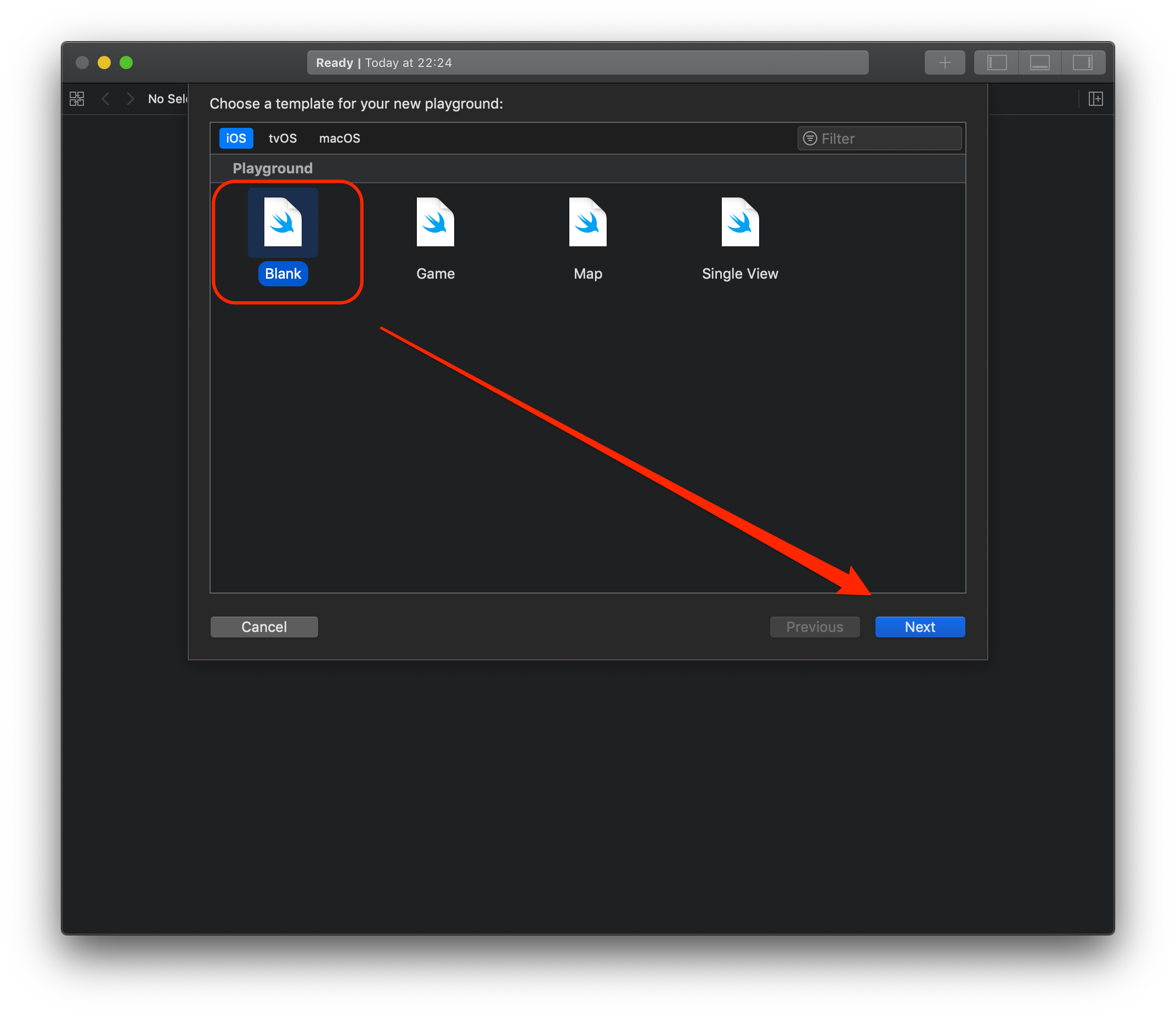
↓テンプレートの選択画面になります。
今回は、文法の練習用に使用するだけなので「Blank」を選択します。
(テンプレコードが最初にのせてくれているかどうかの違いなので基本的にBlankで問題ないかと思います。)

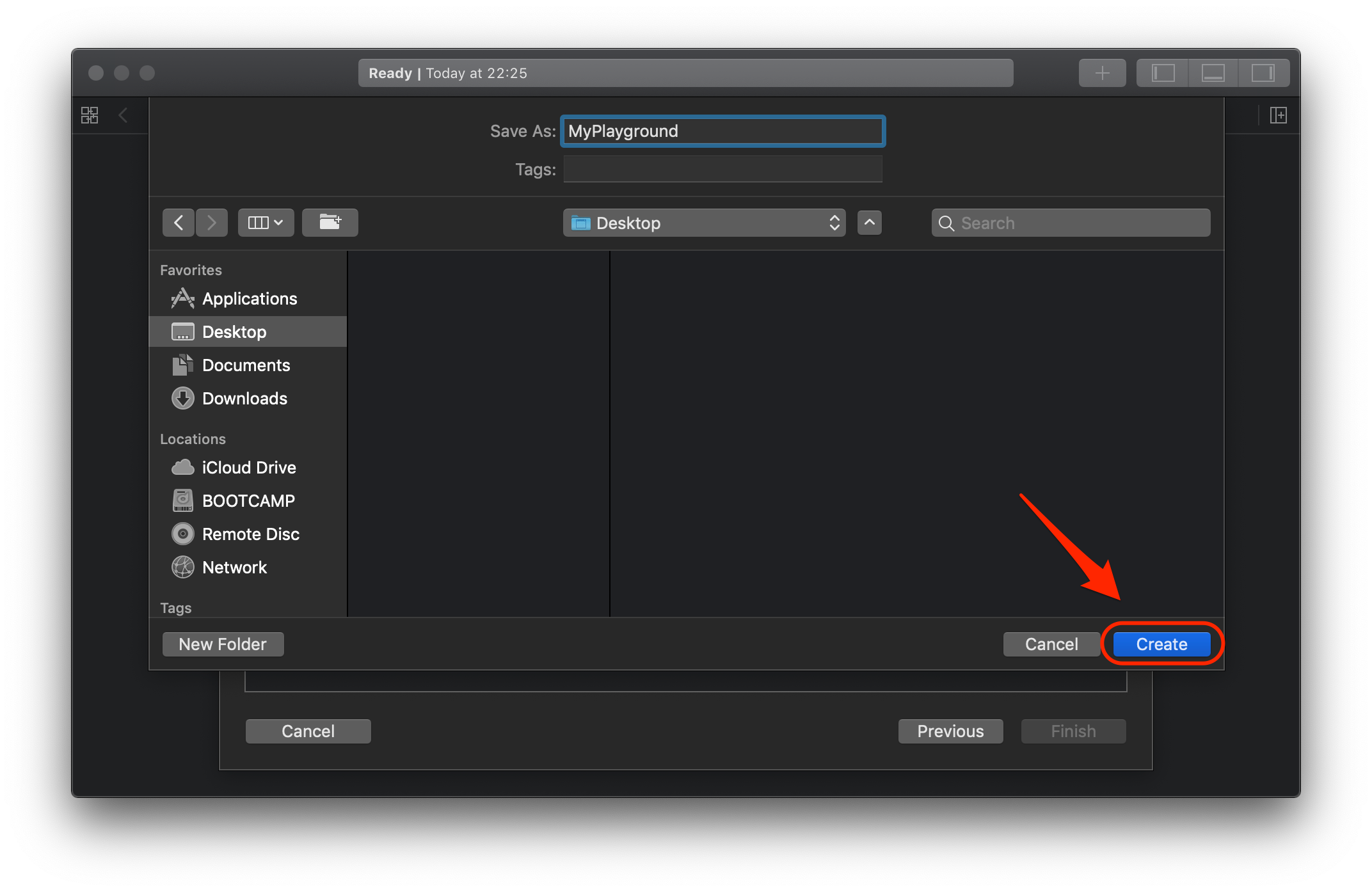
↓ファイル名と保存先を選択して、「Create」を選択します。
特に場所はどこでも大丈夫なので自分のわかりやすいところに保存しましょう。

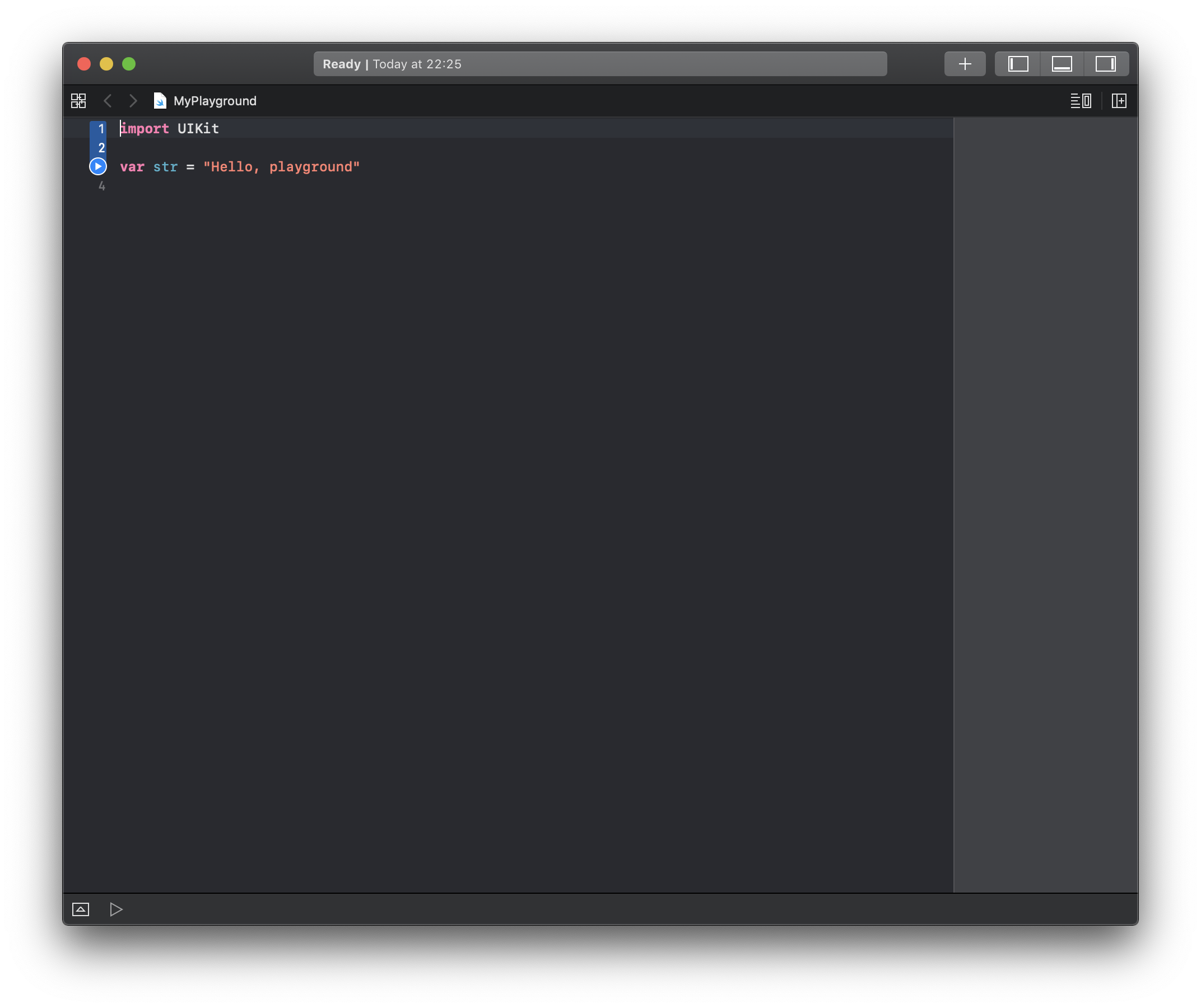
↓自動的にPlaygroundが起動します。

これでPlaygroundの起動が完了です!
とても簡単なことがわかったかと思います。
Playgroundの画面説明
ここではPlaygroundを使うにあたって、最低限押さえておくべき画面の使い方を解説していきます。
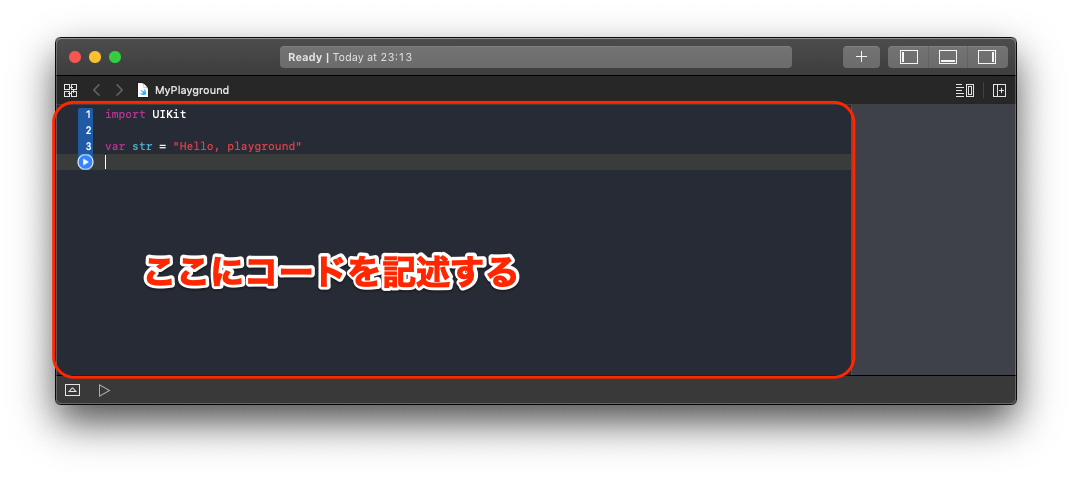
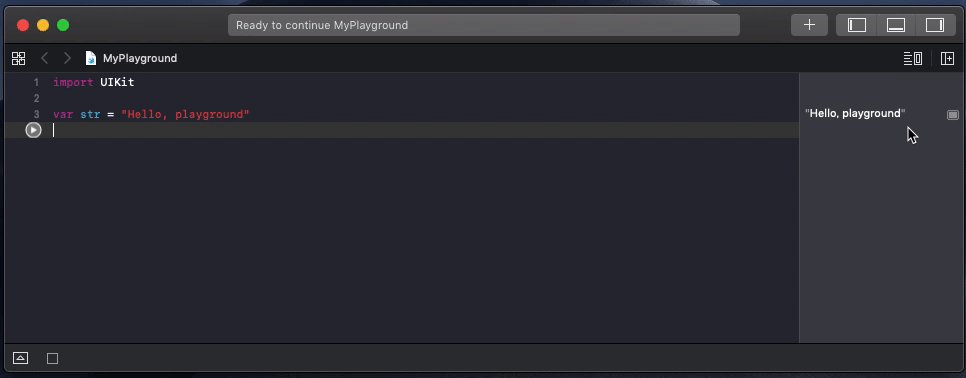
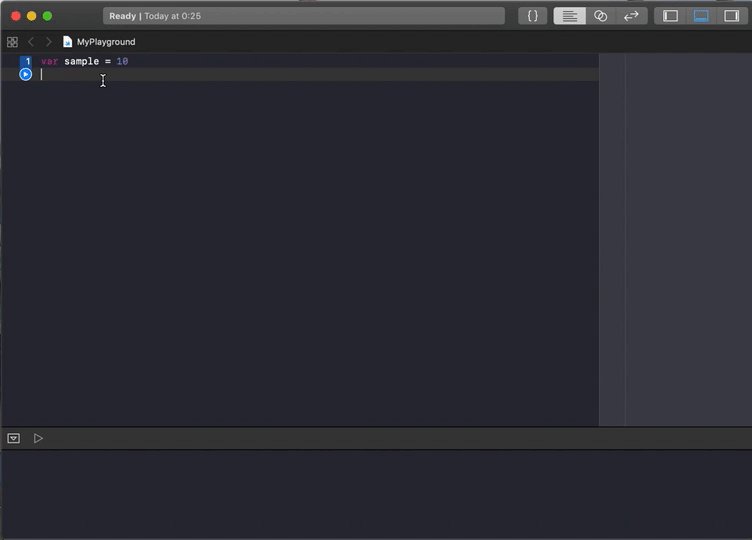
まずは「エディタ」の部分です。
↓だいたい見ればなんとなく雰囲気でそんなかんじがしますが、この部分にコードを記述していきます。

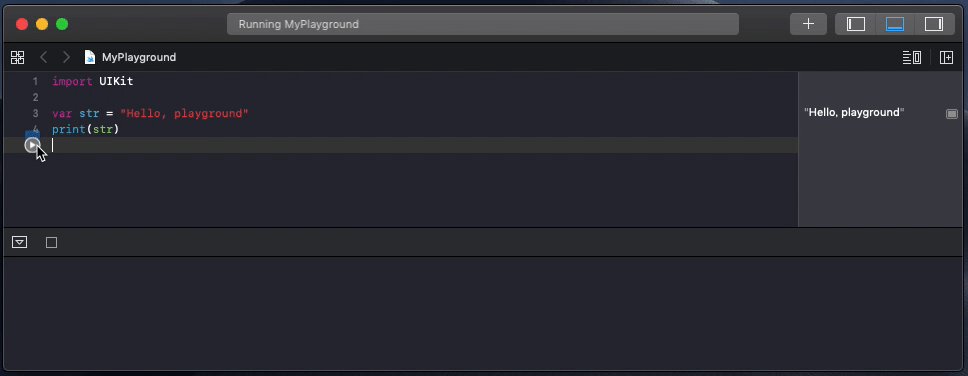
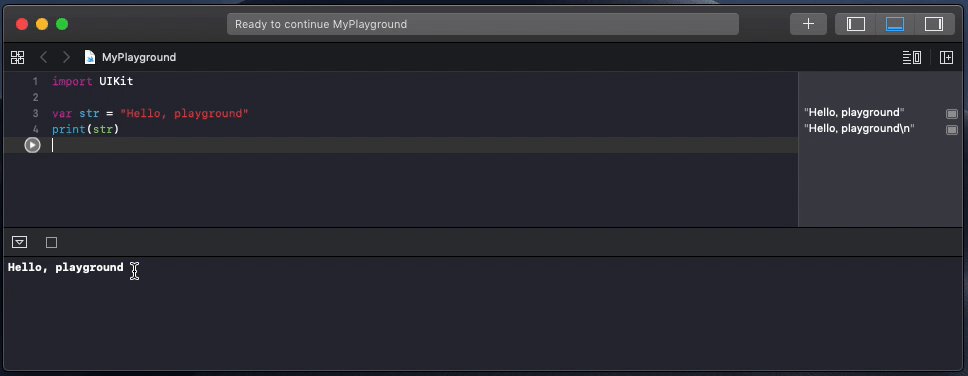
次に、実行方法です。
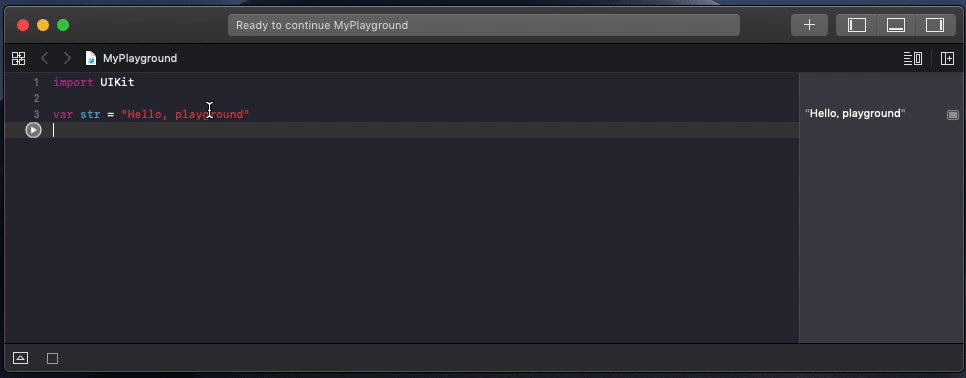
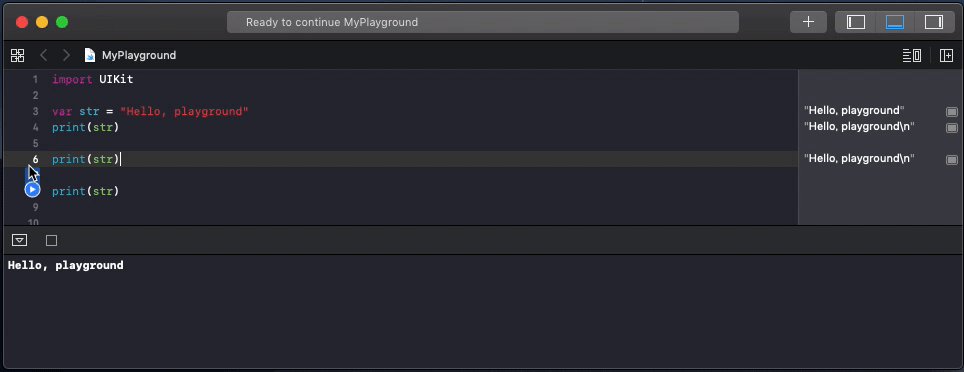
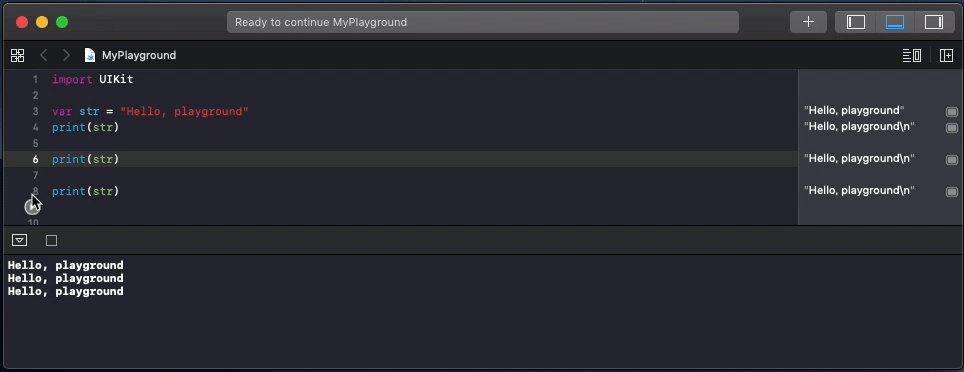
↓「▶」の部分をクリックすることで実行します。

実行することで右側の部分に結果が表示されています。
ですが、こちらは簡易的なものなので後に説明するデバッグエリアと組み合わせたほうがいいかと思います。
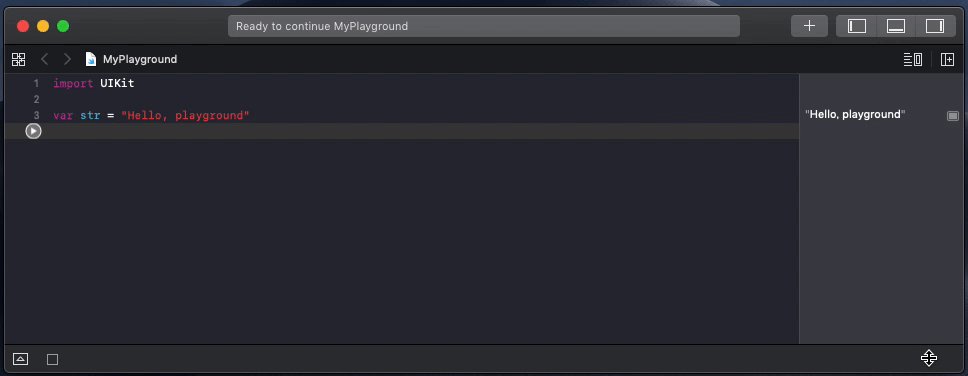
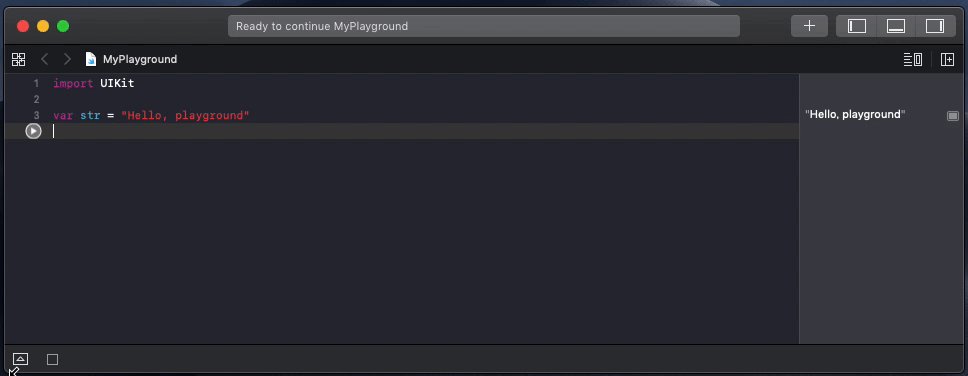
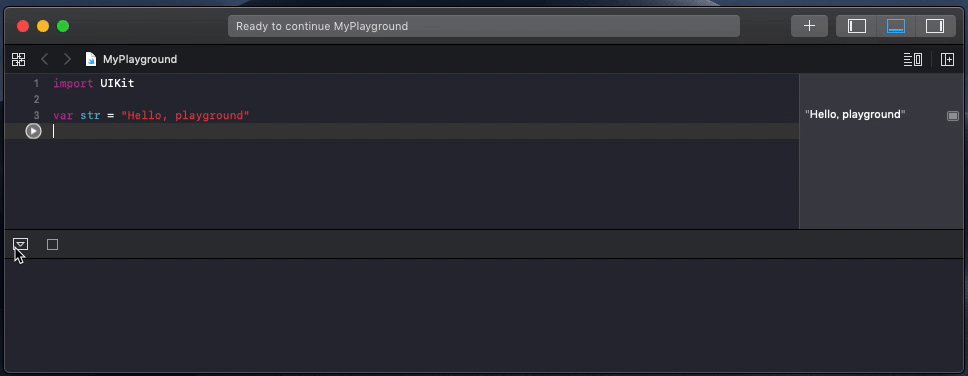
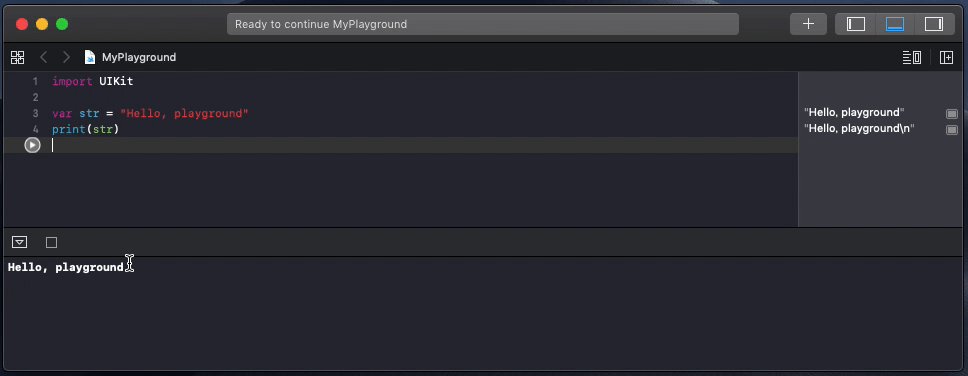
次にデバッグエリアです。
↓この部分をクリックすることで表示を切り替えることができます。

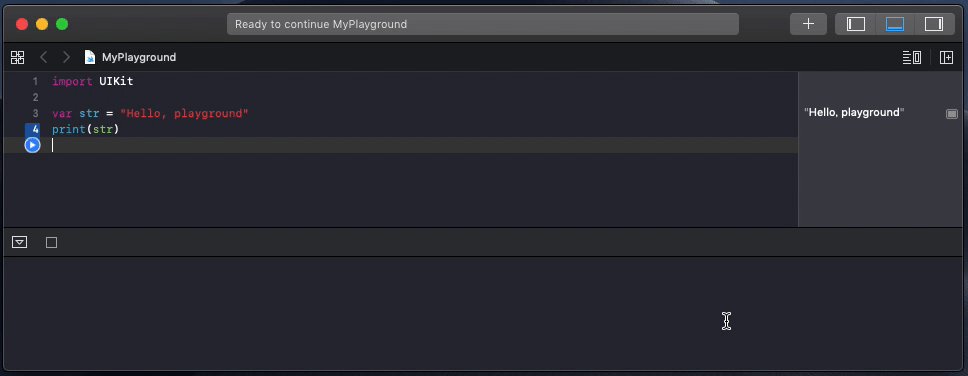
デバッグエリアでは、記述したコードの実行結果を表示します。
printした結果などを主に表示させることが多いです。
よく使うので常に表示させておくのがいいと思います。

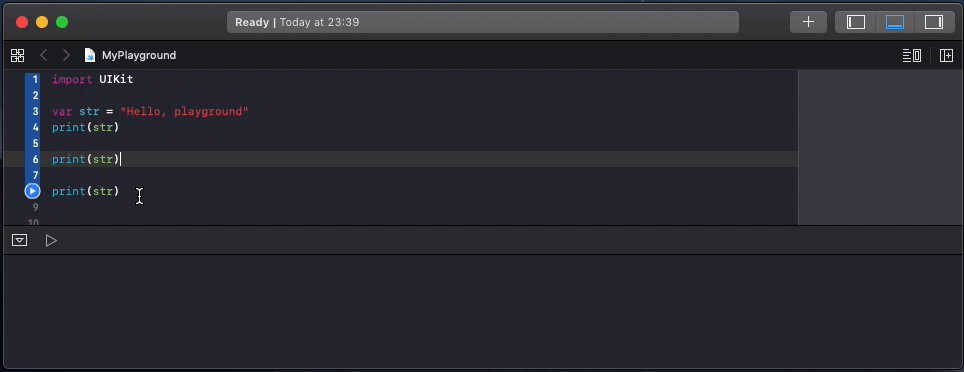
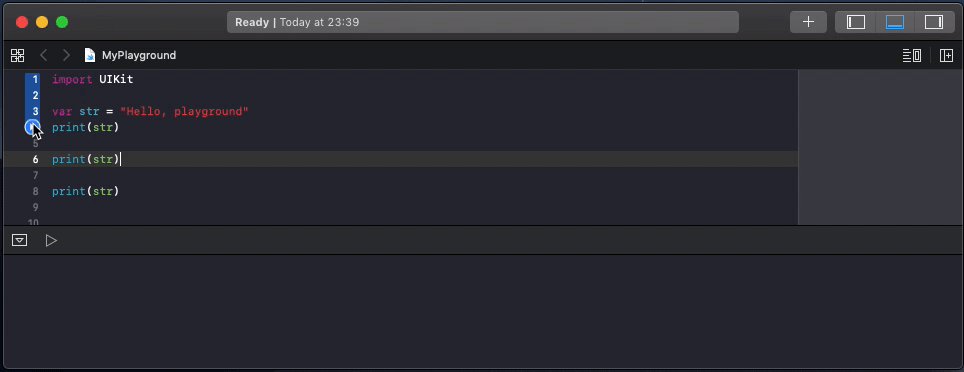
↓クリックする「▶」の位置によって実行する範囲も切り替えられます。
最初の行からクリックした部分まで実行されます。

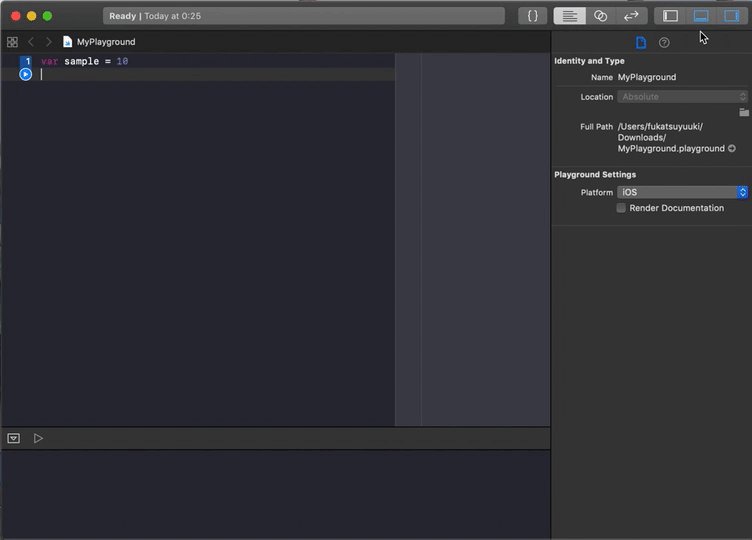
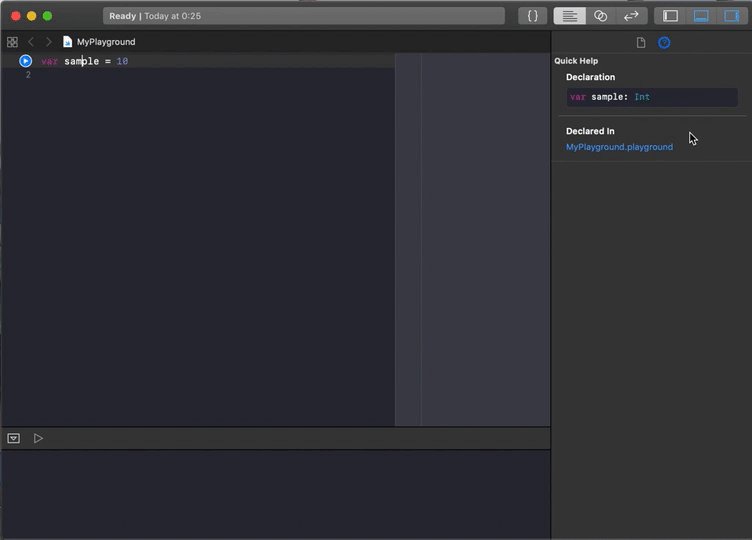
次にユーティリティエリアについておさえておきましょう。
ユーティリティエリアではいくつかの機能があるのですが、特に「Quick Help」を使えるといいと思います。
この部分をクリックすることで表示を切り替えることができます。

Swiftでは変数を宣言する際に型の情報も与えないといけないのですが、代入した10という値からsampleはInt型としてくれる型推論という機能があります。
上のgifでは、変数sampleがInt型に推論されたかどうかを確認しているのに使っていたわけです。
この方法はPlaygroundの開発だけでなく、iOSアプリ開発する上でよく使うので使いこなせるといいかと思います。
変数定数や型推論に関しては以下の記事でまとめていますので、まだよくわかっていない人はこちらを参考にしてみてください。

以上が最低限押さえておくべき使い方になります。
応用編:プラスα知っておくべき機能
他にもいろいろ機能があります。
プラスアルファで抑えておくべきことなのかなと思います。
Viewのライブレンダリング
PlaygroundではViewをコードで記述した場合の結果も都度確認することができます。
iOSアプリ開発をする上でViewのコードを書く時間は多いと思います。
大規模なプロジェクトになってくると、ビルドに時間がかかってきます。
そんなときにこまめに変更しても即時に反映してくれるのでとても便利でよく使います。
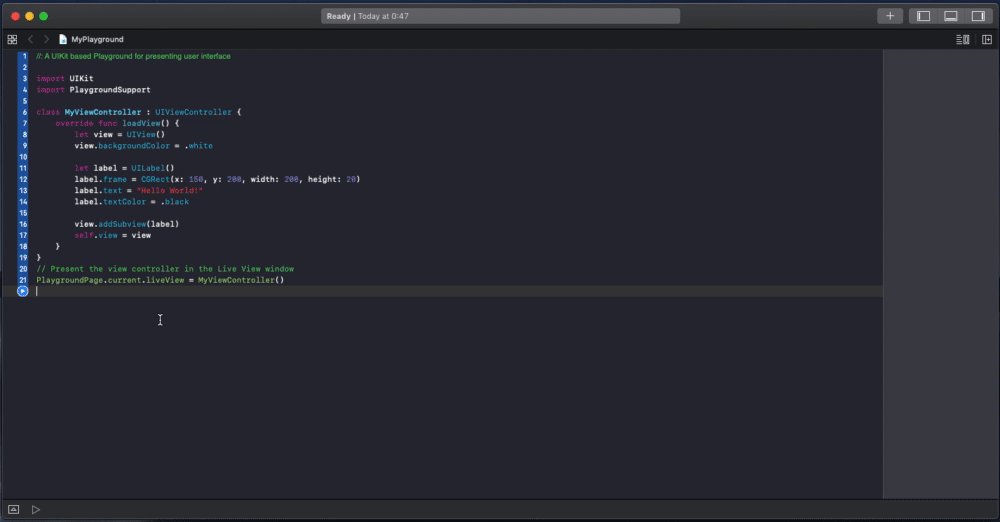
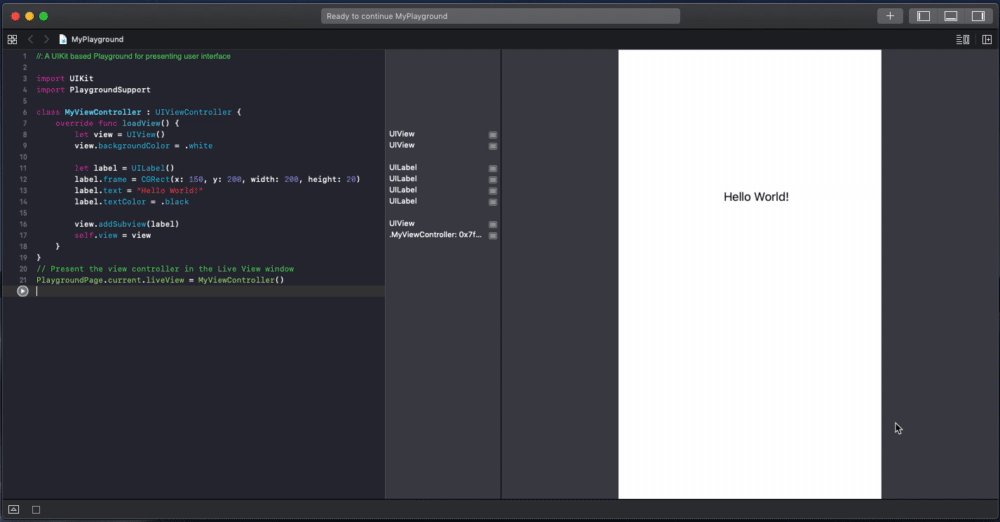
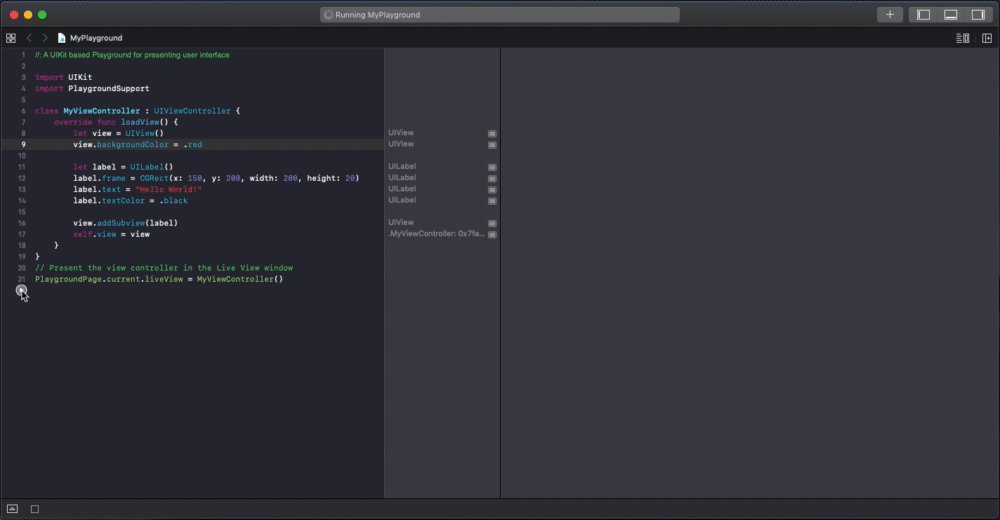
Playgroundを実行する際にテンプレートを選択したかと思います。
その際の選択肢にあった「Single View」を選択しましょう。
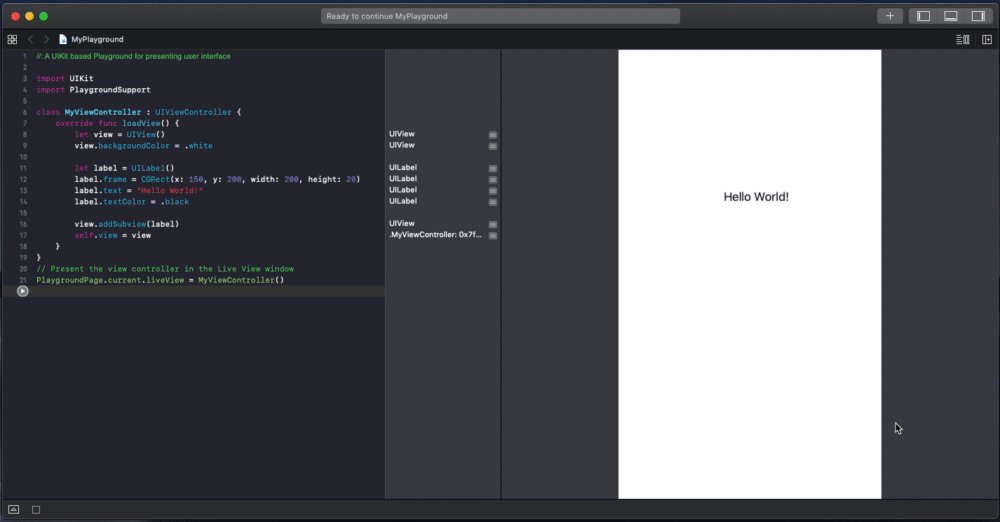
↓以下は作成したそのままの状態で実行した画面になります。

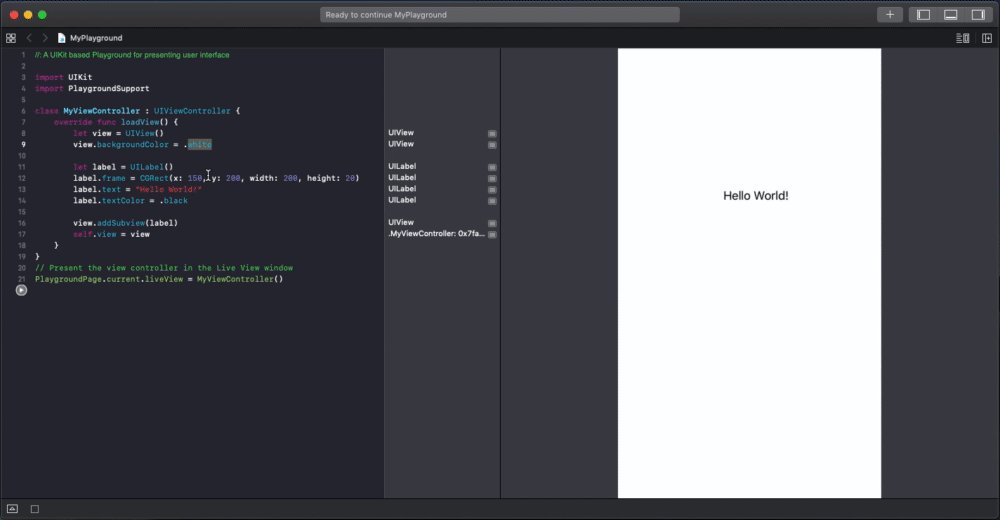
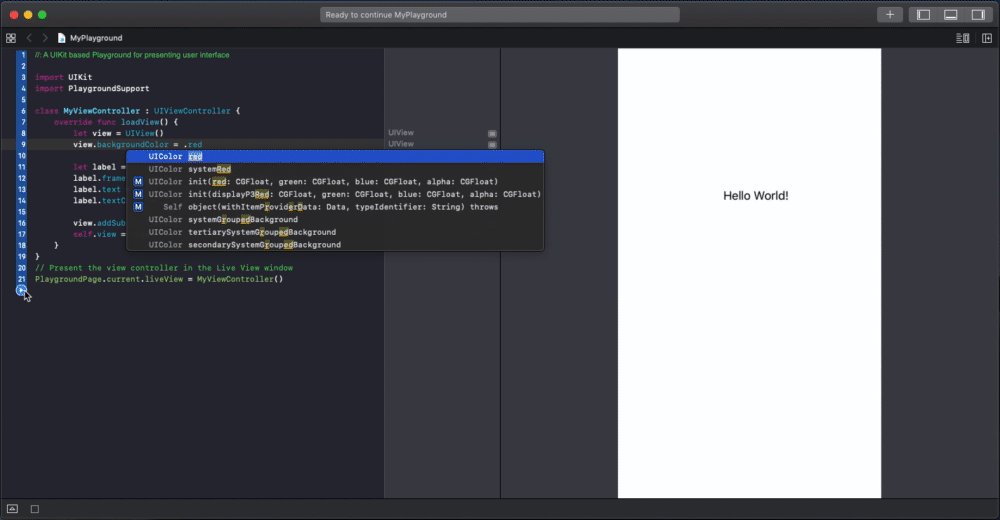
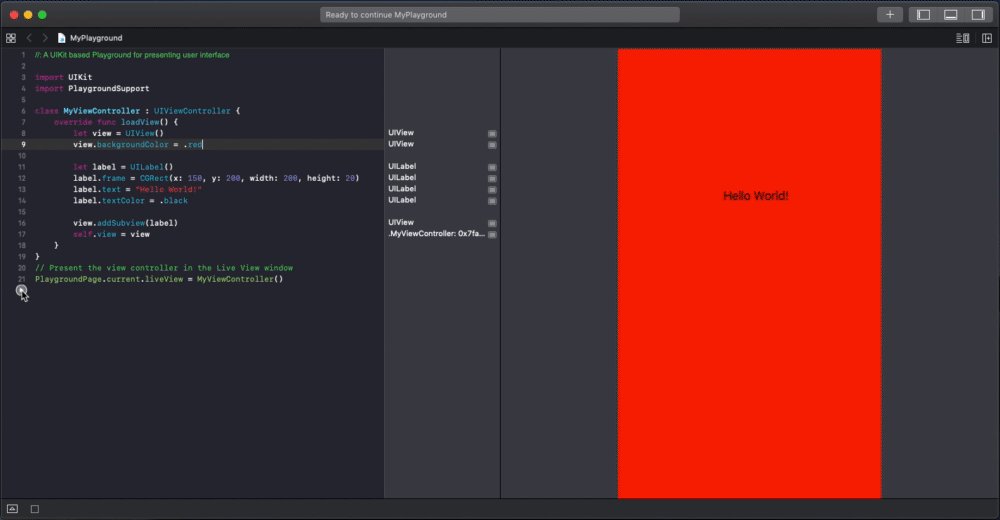
↓簡単な例になりますが、背景色を赤にして実行ました。
すぐに適用されていることがわかるかと思います。

値のキャプチャ
Playgroundでは変数の値がどう変化しているかを、キャプチャとして確認することができます。
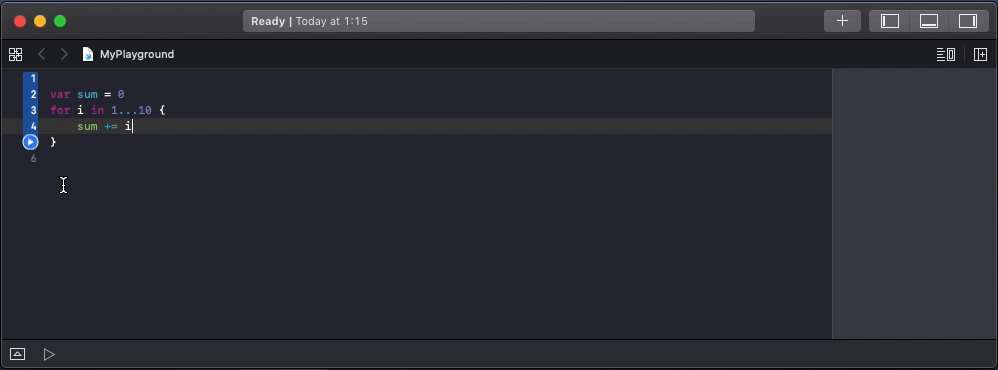
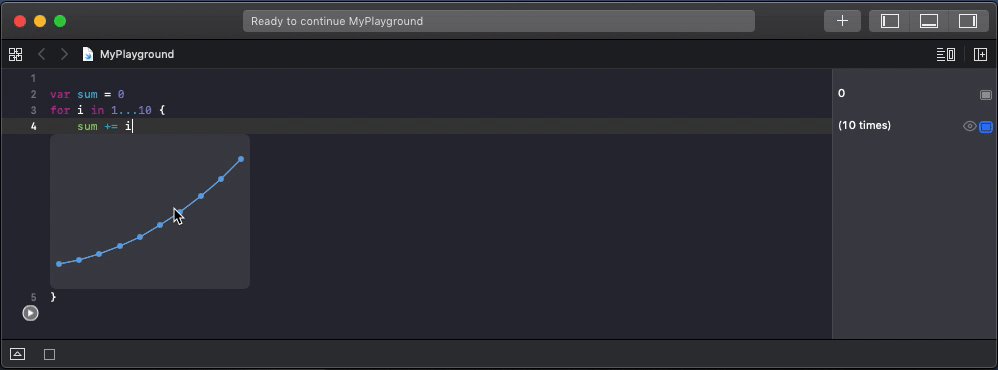
例えば以下のようなループ処理があります。
1から10までを順番に足しています。
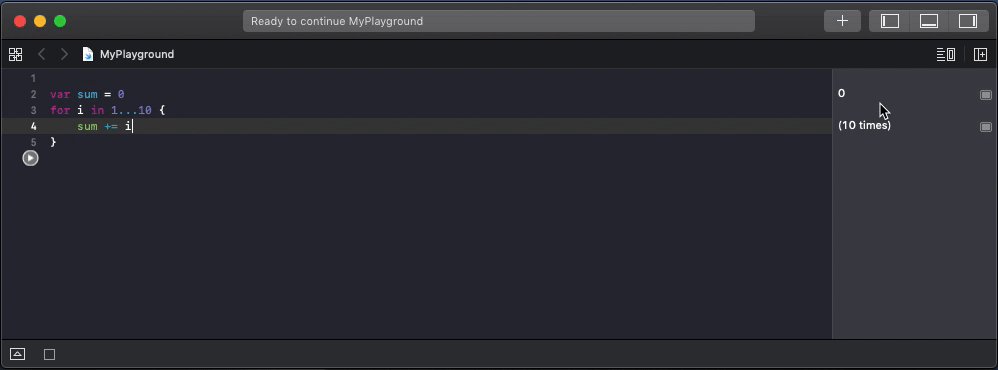
それの段階的な結果をグラフとして表示することができます。
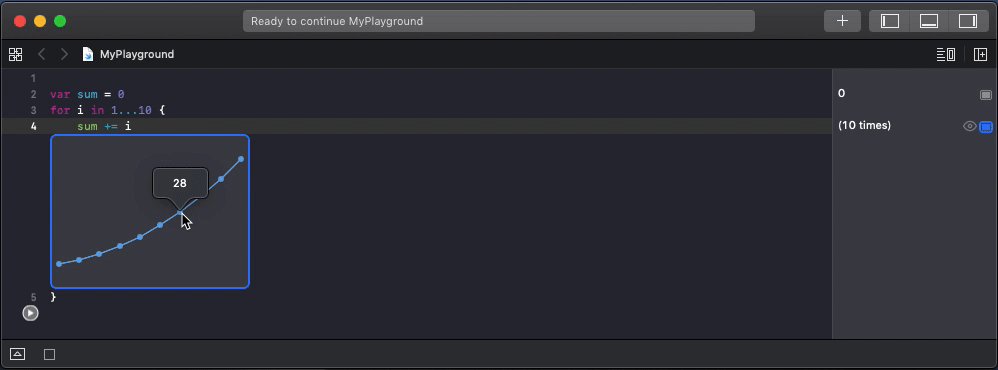
 クリックすると値を確認することができます。
クリックすると値を確認することができます。
↑試しに7番目をクリックしたら1から7まで足した、28が表示されます。
まとめ
今回は、Playgroundに関してまとめていきました。
Playgroundは初心者のための入門としての役割もあるとともに、iOSアプリ開発をする上での開発効率を高めるための役割もあることがわかったと思います。
Swiftの文法やアプリ開発の具体的な方法などはこちらの記事にまとめていますのでよかったら参考にしてみてください。






