今回はWordpressでサイト作成をするにあたってよく使われて人気のレンタルサーバーであるエックスサーバーでWordpressサイトを立ち上げて、公開するまでの手順を解説していきます。
初心者の方でもわかりやすいように、スクリーンショットなどを多く使って手順を説明していこうと思います。
エックスサーバーの概要
WordPressでサイトを運営していく場合は、レンタルサーバーを契約して、そのサーバー内にWordPressをインストールしていきます。
エックスサーバーはそのレンタルサーバーの1つです。
このサイトも「エックスサーバー」にWordPressをインストールして運営しています。
レンタルサーバーというと、他にもロリポップやさくらのレンタルサーバーなどいくつもありますが、なぜ当サイトでエックスサーバーを使用しているかというと、安定性が高いからです。
手順
サイトを構築して公開するまでの手順はこのような流れです。
- エックスサーバーに申し込む
- 料金を支払う
- ドメインを取得し設定をする
- WordPressをインストールする
- httpからhttpsにリダイレクトの設定をする
- WordPressのURLの設定をする
では実際にやっていきましょう!
エックスサーバーに申し込む
エックスサーバーに申し込みをします。
↑こちらから申し込みます。
申し込み画面へ
↓こちらの画面の「申込みはこちら」をクリックします。

↓「新規お申込み」をクリックします。

登録情報の入力
↓登録情報を入力していきます。

サーバーIDは、ログインIDのようなもので、公開したサイトに表示されたりするものではありません。
初期ドメインとして、例えばサーバーIDをsampleとした場合に、sample.xsrv.jpというドメインを使うことができますが、特に使わないので、深く考えずに決めてしまって大丈夫です。
他の人がすでに使ってるサーバーIDは登録できないので注意です。
プランは、新規でブログを始める場合は、X10で十分かと思います。当サイトもX10プランです。途中で変更も可能なので、変更の必要が出てきたときにプランをアップグレードしましょう。
他にも名前や住所といった項目もあるので、残りの会員情報を入力していきましょう。
入力ができたら確認画面に進みましょう。

↑申し込みが完了すると登録したメールアドレスにメールが送信されます。
ちゃんと届いているかを確認しましょう。
登録したアドレスにメールが届く

↑登録が完了すると登録したアドレスにメールが届きます。
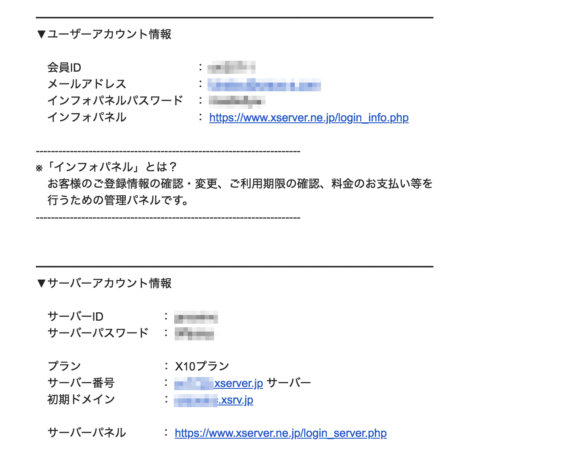
↓サーバーIDやパスワードなどいろいろな情報が記載されているので、大切に保管しましょう。

メールに記載されている情報でログインしていきましょう。
↓ログインフォームがこちらになります。

無事ログインすることができました。
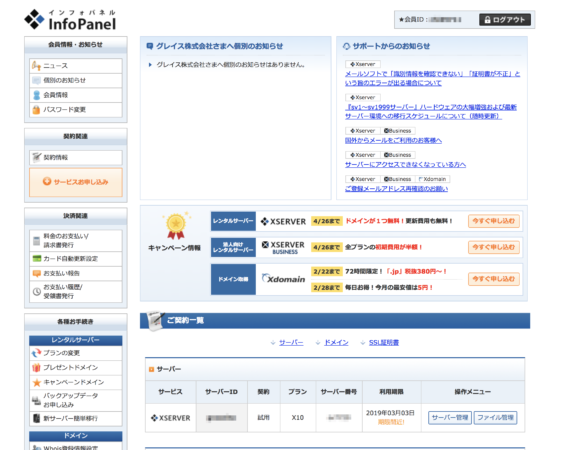
ログインするとこのような画面になるかと思います。

これで会員登録は完了です!
料金を支払う
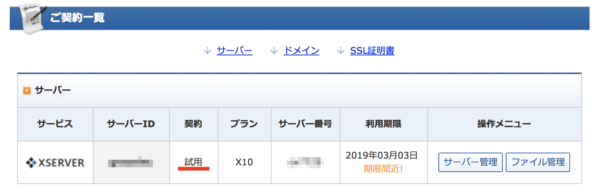
現在のご契約一覧を確認すると、「契約」の部分が試用となっていることがわかるかと思います。
要するにお試し期間中ということですね。

料金を支払わないと独自ドメインが使えません。
なので料金の支払いの手続きをしていきます。
エックスサーバーの料金
エックスサーバーはこのような料金体系になっています。
契約期間が長くなればなるほど安くなるように設定されています。
| 契約期間 | 初期費用 | ご利用料金 | 合計 |
|---|---|---|---|
| 3ヶ月 | 3,000円 | 1,200円×3ヶ月 | 6,600円(税込7,128円) |
| 6ヶ月 | 3,000円 | 1,100円×6ヶ月 | 9,600円(税込10,368円) |
| 12ヶ月 | 3,000円 | 1,000円×12ヶ月 | 15,000円(税込16,200円) |
| 24ヶ月 | 3,000円 | 950円×24ヶ月 | 25,800円(税込27,864円) |
| 36ヶ月 | 3,000円 | 900円×36ヶ月 | 35,400円(税込38,232円) |
※記事執筆時での料金なので変更されている可能性もあるので公式ページから一応確認することをおすすめします。
支払いの手続き
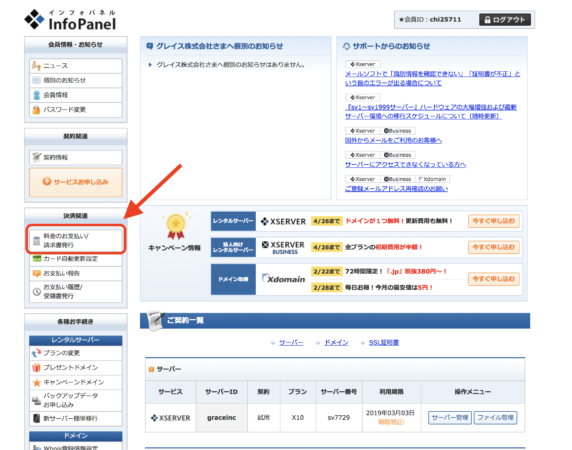
↓こちらから料金の支払いをしていきます。

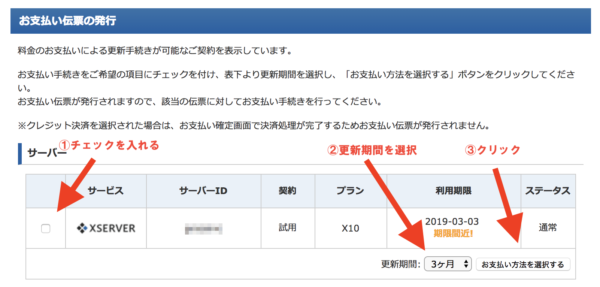
↓チェックを入れて、更新期間を選択して、「お支払い方法を選択する」をクリックして次に進みましょう。
更新期間は、「3ヶ月」「6ヶ月」「12ヶ月」「24ヶ月」「36ヶ月」から選べます。今回は3ヶ月にしました。

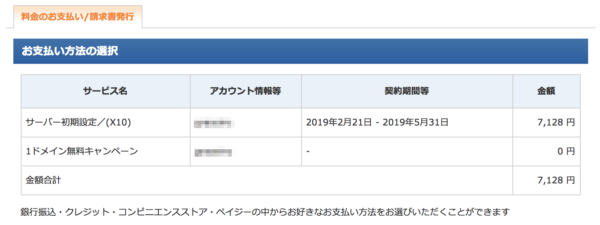
↓発生する料金を確認します。
何かしらのキャンペーンが開催されていることが多くて、僕が申し込んだときにはドメインが1つ無料でもらえるキャンペーンが開催されていました!

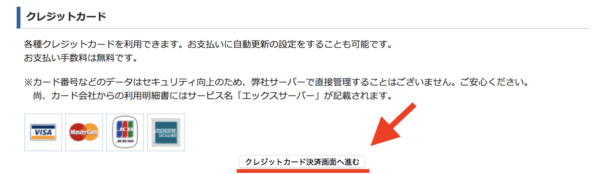
↓支払い方法を選択します。
支払い方法は、「銀行振込」「クレジットカード」「コンビニ支払い」「ペイジー」から選ぶことができます。クレジットカードの場合は、支払いがすぐに反映されて、すぐに次の設定に進むことができるので、おすすめです。
今回はクレジットカードを選択したので、「クレジットカード決済画面へ進む」をクリックします。
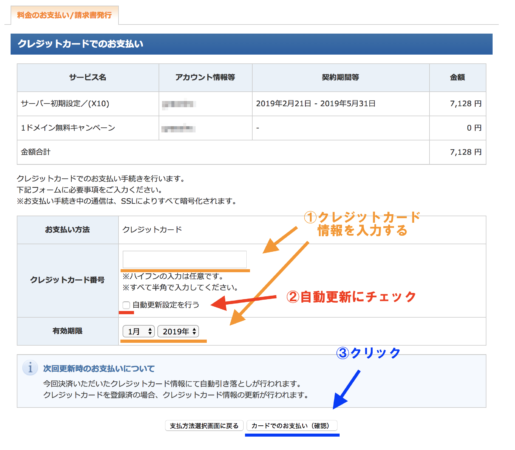
 クレジットカードの情報を入力し「カードでのお支払い(確認)」をクリックします。
クレジットカードの情報を入力し「カードでのお支払い(確認)」をクリックします。

次に確認画面になるので、確認して次に進みましょう。
↓支払いが完了しました。

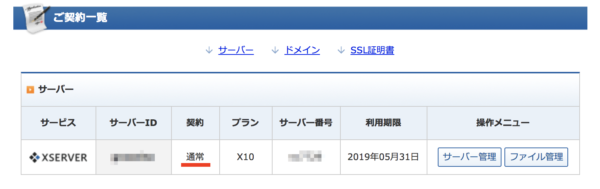
↓先程のログイントップ画面で「試用」となっていた部分が、「通常」に変わっていることが確認できました。

ドメインを取得し設定をする
今回キャンペーンでプレゼントドメインがもらえるのでもらいました。
プレゼントドメインは無料で1つドメインがもらえて、更新料も無料なのでおすすめです。
プレゼントドメインを取得してそれを設定していく方法を説明していきますが、もちろん他のお名前.comといったところで取得したドメインでも設定できますので、もしキャンペーンでドメインが貰えればそれを設定して、キャンペーンがやっていなかったらお名前.comで取得するのがおすすめです。
当ブログのドメインもお名前.comで取得しました。
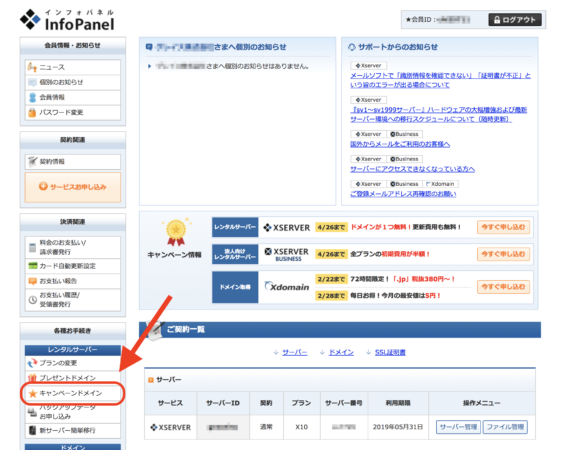
↓インフォパネルの画面の「キャンペーンドメイン」をクリックします。

↓「利用規約」と「個人情報の取り扱い」を確認して、「同意」をクリックします。

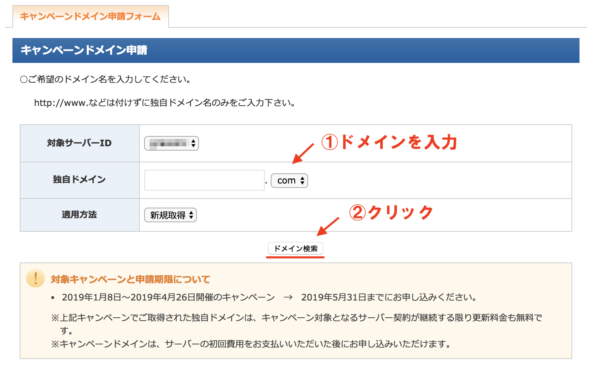
↓取得したいドメインを入力してドメイン検索をクリックしましょう。
キャンペーンドメインで取得できるのは「.com」「.net」「.org」「.info」「.biz」「.xyz」「.link」「.click」に限られています。
ドメインは既に他の人が使っている場合は取得できないので、ここでドメイン検索をして使用できるかを調べることができます。

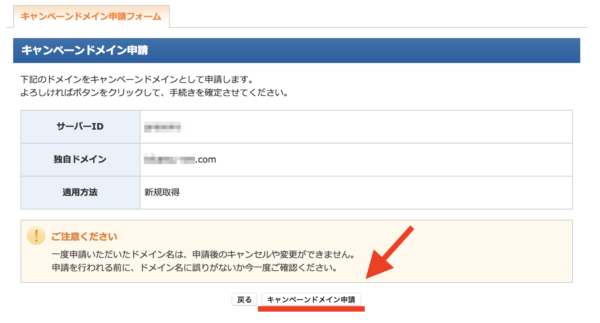
↓取得できるドメインであれば確認画面に進みます。
内容を確認して「キャンペーンドメイン申請」をクリックしましょう。

キャンペーンドメイン申請が完了するとドメインを取得することができました。

ドメインとサーバーの紐づけ設定
ドメインが取得できましたが、現状では取得したドメインでアクセスしても、契約した自分のサーバーの内容が表示されるようになっていないのでそれを設定していきます。
↓インフォパネルで先程契約したサーバーの「サーバー管理」をクリックします。

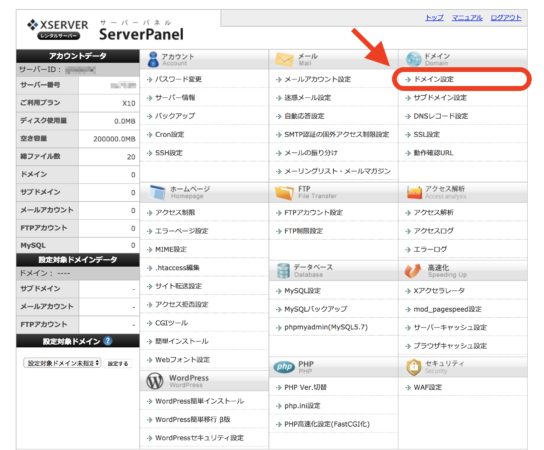
サーバーパネルという画面になります。
この画面ではサーバーの設定を行っていきます。
↓「ドメイン設定」を選択します。
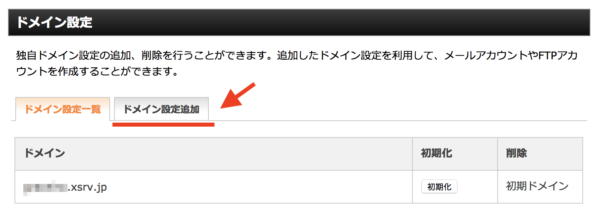
現状契約したサーバーに紐付いているドメインは初期ドメインの(サーバーID).xsrv.jpだけとなっています。これに先程取得したドメインを追加していきます。
↓「ドメイン設定追加」をクリックします。

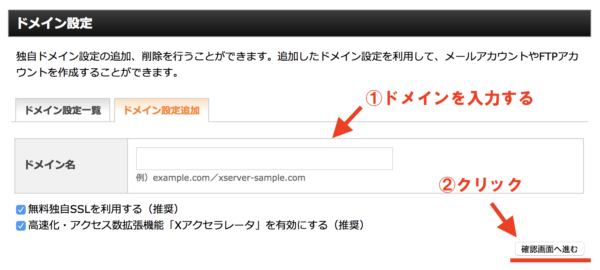
↓先程取得したドメインを入力して、「確認画面へ進む」をクリックします。
【重要】「無料独自SSLを利用する」と、「高速化・アクセス数拡張機能を有効にする」はチェックを入れておきましょう。

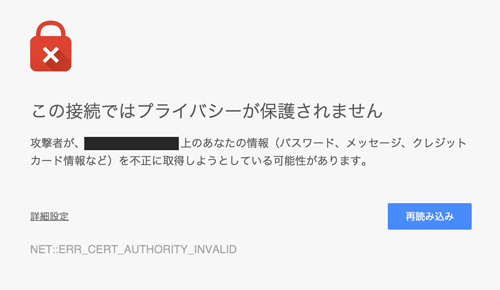
ここでSSLについて説明します。SSLを設定すると、サイトのURLの冒頭部分がhttp://からhttps://になります。これによって、通信が暗号化されてユーザーがより安全にサイトを閲覧することができるようになります。
Chromeの場合、この設定ができていない場合に、以下のように危険なサイトですという表示がされるようになってしまうので、それによって離脱につながってしまうので必ず設定しておきましょう。

次に確認画面になります。
↓「追加する」をクリックしましょう。

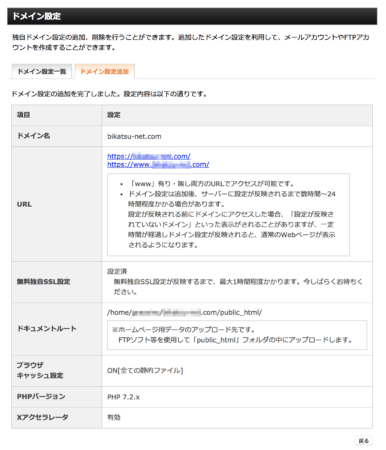
↓これでドメインの設定が完了しました。

今回はキャンペーンドメインから設定しましたが、他でドメインを取得した場合、ネームサーバーがエックスサーバーになるように設定する必要があります。
ネームサーバーというのは、簡単に言うとそのドメインにアクセスされたときに、次にどこを見に行くかの設定です。
今回はエックスサーバーでサーバーを立てたので、取得したドメインのネームサーバーをエックスサーバーにすることによって、アクセスされた際にエックスサーバーを見に行くことになり、エックスサーバーで契約した自分のサーバーを見に行き表示されるようになります。
エックスサーバーで取得したドメインは既にネームサーバーがエックスサーバーになっているので必要ありません。
エックスサーバー以外でドメインを取得した場合は、そのドメインの管理画面上で以下を設定しましょう。
| ネームサーバー1 | ns1.xserver.jp |
|---|---|
| ネームサーバー2 | ns2.xserver.jp |
| ネームサーバー3 | ns3.xserver.jp |
| ネームサーバー4 | ns4.xserver.jp |
| ネームサーバー5 | ns5.xserver.jp |
ブラウザでアクセスしてみる
ドメインの設定が完了したので実際にブラウザでアクセスしてみましょう。
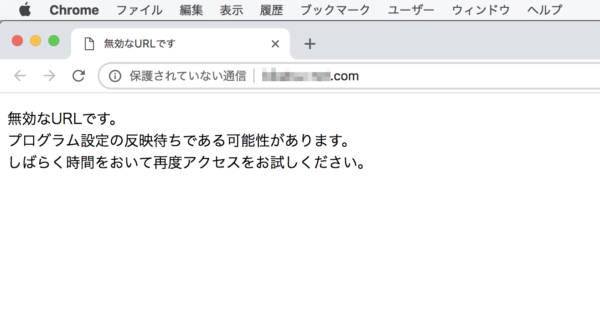
↓すぐにアクセスするとこの様になってしまいました。
これは設定がまだ反映されていないだけです。この画面はエックスサーバーが用意している画面なので、エックスサーバーに向く設定はできています。
しばらく時間をおいて、再度アクセスしましょう。

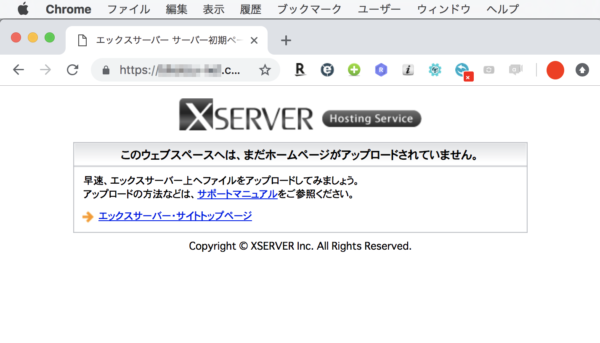
↓30分もしないうちにこちらの画面に変わりました。
この画面が表示されれば、無事完了です!

契約したサーバーの中身をまだ何もいじっていないのでこのような画面になります。
次でついにWordPressをインストールしていきます。
エックスサーバーにWordPressをインストール
次はサーバー内にWordpressをインストールしていきます。
インストールと言っても、サーバーパネルの画面上で簡単に行うことができます。
エックスサーバーにWordPressをインストールする手順
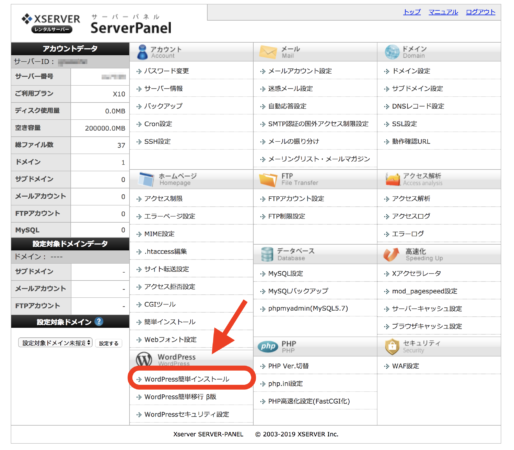
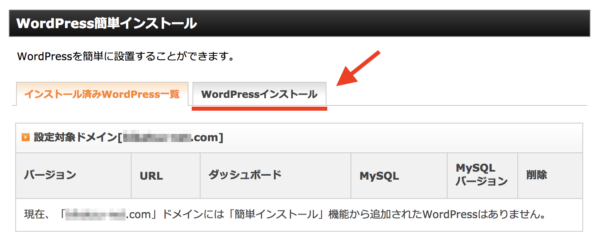
↓「WordPress簡単インストール」を選択します。

↓先程追加したドメインを選択します。

↓「WordPressインストール」をクリックします。

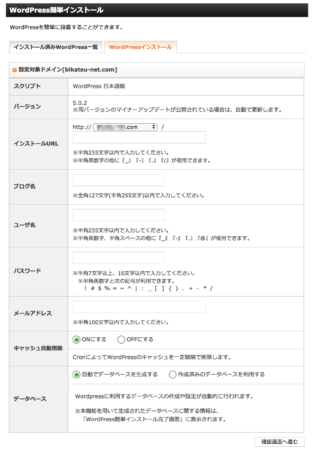
↓WordPressの初期設定の画面になります。設定項目を入力していきます。

設定項目ごとの説明をしていきます。
| インストールURL | ドメインがあっているかを確認して、それ移行は空欄で大丈夫です。 |
|---|---|
| ブログ名 | ブログのタイトルとなるのでつけたいタイトルを入力します。(あとからでも変更可能です) |
| ユーザ名 | WordPressへのログイン時に必要なものです。 |
| パスワード | WordPressへのログイン時に必要なものです。 |
| メールアドレス | 設定したアドレスにメールの通知が来ます。そんなに頻繁にはメールはこないです。 |
| キャッシュ自動更新 | WordPressでページを表示させる際に、いろいろな計算をしてから表示されます。キャッシュというのはその計算結果を保存することで計算を省き、表示速度の高速化に繋がりますが、その分変更が反映されにくくなるので定期的に更新する必要があります。なので「ONにする」にしましょう。 |
| データベース | 「自動でデータベースを生成する」にしましょう。 |
設定が完了したら「確認画面へ進む」をクリックしましょう。
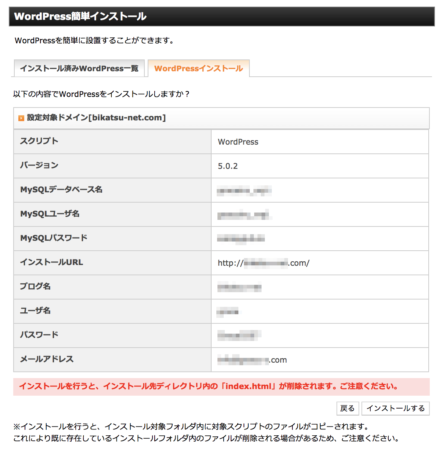
↓確認画面に進んだら入力項目を確認して、「インストールする」をクリックしましょう。

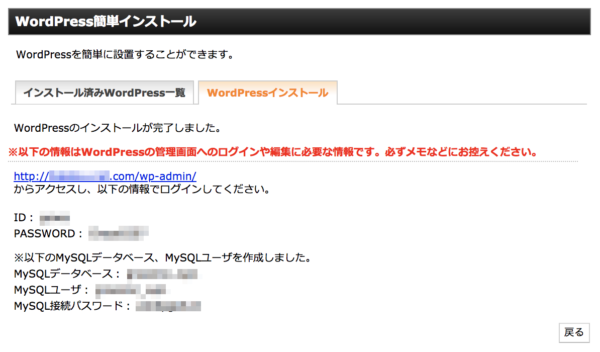
インストールが完了しました!

↑ログイン用情報と、データベースのパスワードなどが表示されるのでしっかり控えておきましょう。
↓では実際にアクセスしてみましょう。

レイアウトはシンプルなものですが無事表示されました!
レイアウトは好きなテーマをインストールすることでいろいろ変えることができるので試してみましょう!
httpからhttpsへリダイレクトの設定
ページは無事表示されましたがいくつか最初に設定しておくべき項目があります。
まずはリダイレクトの設定をしていきます。
リダイレクトとは
リダイレクトというのは、間違ったURLでアクセスした場合に、正しいURLに転送することです。
先程URLの冒頭が、https://になるように設定しましたが、http://でアクセスした人がいた場合に自動的にhttps://にリダイレクト(転送)してあげるように設定します。
httpからhttpsへのリダイレクトの設定手順
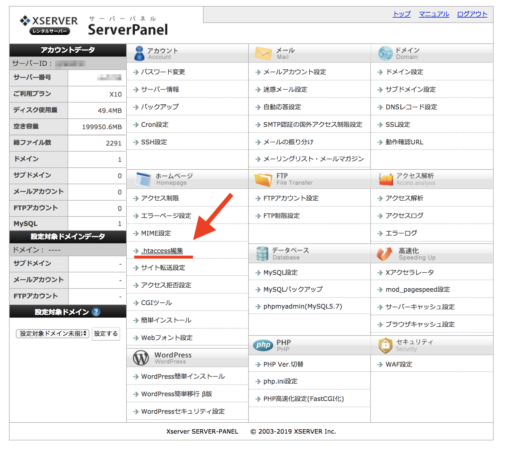
サーバーパネルのページから「.htaccess編集」をクリックします。

.htaccessというのはサーバー内に設置されているテキストファイルです。
このファイルにリダイレクトの設定を書くことで実際にリダイレクトがされるようになります。
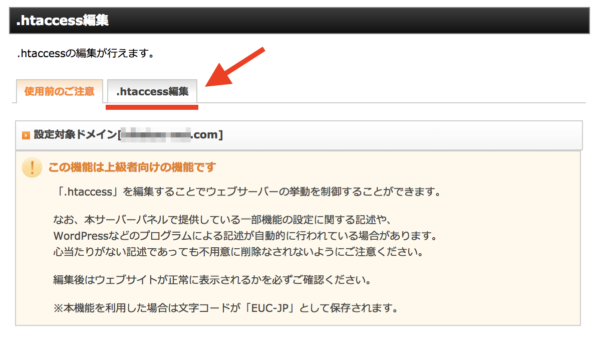
↓対象のドメインを選択しましょう。

↓「.htaccess編集」を選択します。

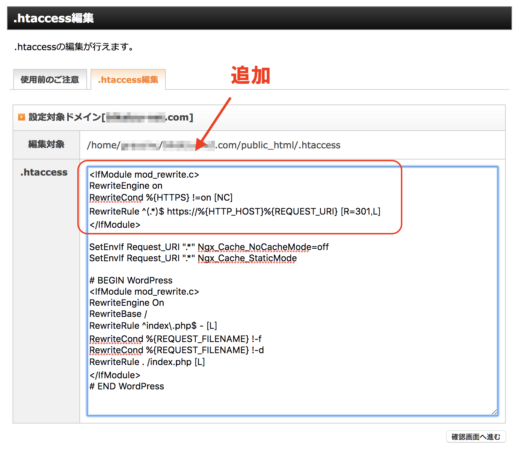
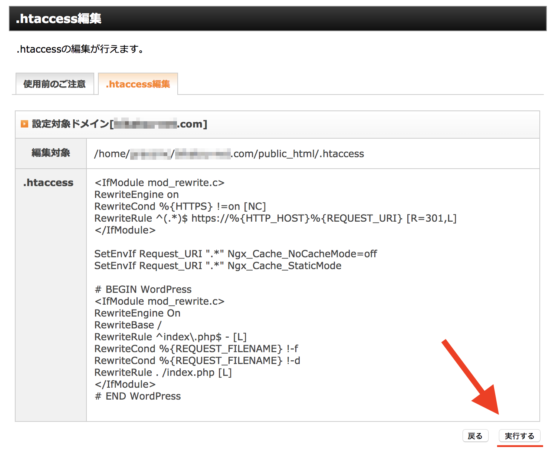
↓こちらの画面で.htaccessの編集を行っていきます。

.htaccessのフォームの先頭に以下のコードを貼り付けましょう。
ここでミスをしてしまうとサイトが表示されなくなってしまう可能性があるので、設定前のものをコピーして、メモ帳などにバックアップをしておきましょう。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
貼り付けができたら、「確認画面へ進む」をクリックしましょう。
↓次は確認画面になるので確認をして「実行する」をクリックしましょう。

↓これで.htaccessの編集が完了しました!

正常にリダイレクトがされているかをブラウザで確認をしましょう。
http://でアクセスして、自動的にhttps://になったかどうかを確認しましょう。
WordPressのURL設定をhttpsに変更する
もう一つ設定したい項目としてWordPress内の設定画面でURL設定をhttpsに変更することです。
なぜこの設定が必要か
例えば記事に画像を追加したとします。その画像のURLはWordPressが自動で生成してくれますが、それはURL設定をもとに生成してくれます。
なので設定を変更しないとURLがhttp://となってしまうのでhttps://に変更しておきましょう。
一応設定しなくても表示はちゃんとされますが、毎回リダイレクトが発生してあまりよろしくはないです。
WordPressのURL設定の手順
先程のWordPressをインストールした際に記載されていたログイン情報をもとにWordpressにしましょう。
ログインするとこのような画面になります。
↓「設定」をクリックします。

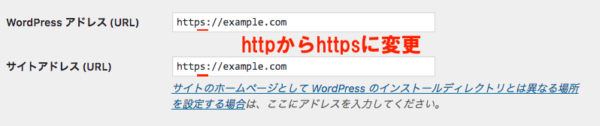
↓「WordPressアドレス(URL)」と「サイトアドレス(URL)」を、設定前はhttpになっているかと思うのでhttpsに変更をしておきましょう。

設定をしたら、ページの下の方にある、「保存」ボタンをクリックして、保存をしましょう。
まとめ
これですべての設定が完了しました!
この記事が役に立てていたら幸いです。
設定が完了したのであとは記事を書いていったり、好きなテーマを探してサイトのデザインをいいかんじにしたり、いろいろ試してみてください!




