はじめに
このブログは技術ブログとしてWordpressを使用してやってきましたが、ソースコードを載せるときのシンタックスハイライトとして、これまでCrayon Syntax Highlighterを使用していました。特にこだわりもなく選んで使用していましたが、個人的に見た目はあまり好みではなくて他のシンタックスハイライトを探していたら、Prismjsを見つけました。
今回は、Prismjsを導入し適用したときのやり方などをまとめていこうと思います。
Prismjsとは
シンタックスハイライターの1つです。Wordpressのプラグインではなくて、scriptタグで埋め込んで使用できるので、全てのWebサイトで使用することが出来ます。
公式ページはこちらです。
公式ページに導入の手順が載っています。
使用する言語やテーマを選択してダウンロードする形式なので必要最小限のファイルのみしか使わないので軽いです。
WordPressの場合、他にもいくつかシンタックスハイライトのプラグインがありますが、Prismjsが読み込むファイルのサイズが圧倒的に小さいので画面の表示が早いです。
導入手順
導入の手順ですが、本来は先程の公式ページからダウンロードして、自分のWordpressのサイトにアップロードして、使用するためのコードを埋め込まないといけなくて少々難しい作業が必要でしたが、プラグインが用意されていたのでそれを使用すれば簡単に導入することが出来ます。
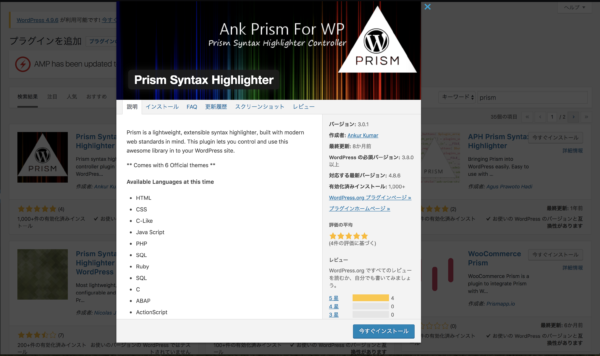
「Prism Syntax Highlighter」というプラグインです。プラグインのページから検索してインストールしてください。

こちらになります。
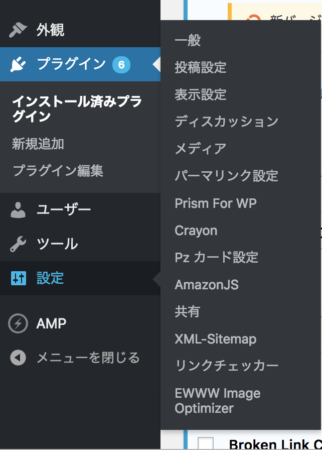
インストールして有効化すると、設定にこのように「Prism for WP」という項目が追加されていると思います。

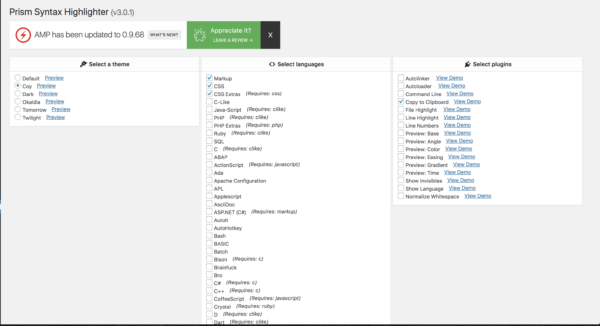
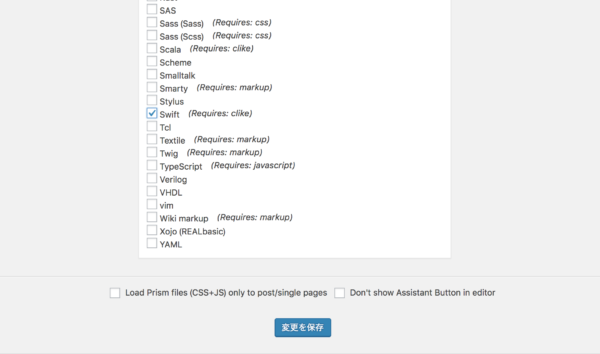
設定画面はこのようになっていて、使用する言語やテーマ、細かいオプションが選べるようになっています。
テーマに関しては、公式ページに乗っているプレビューのページのリンクが乗っているので確認しながら選ぶことが出来るようになっています。

とりあえずswiftを選んで保存してみました。

設定はいつでも変更することが出来ます。
本来は公式ページから選択してダウンロードするので、もし追加したくなった場合はまたダウンロードし直さないといけないのでとても便利なプラグインですね。
記事内に埋め込む方法
さて、導入が完了したので実際に記事内に埋め込んでいきたいと思います。
<pre><code class="language-swift">コード
</code></pre>
このように書き込んでいきます。language-swiftのswiftの部分に言語名を入れればその言語の仕様になってくれます。
これだけで完了です。
一つだけ注意が、表示したいソースコードの中に「<」が含まれている場合、そのままにしてしまうと、htmlタグとして認識されてしまうので、文字参照で書くようにします。
「<」を表示したい場合には「<」に書き換えましょう。
Before After
導入してみてどうなったかを比較したいと思います。
Before: Crayon Syntax Highlighter

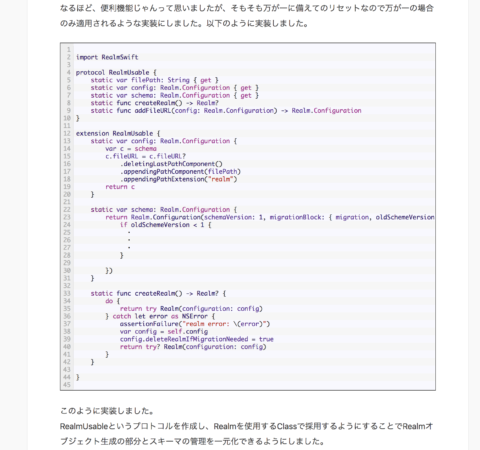
After: Prismjs

だいぶ見やすくなりました。Qiitaに似た雰囲気になったのではないかと思いました。
まとめ
今回Prismjsに乗り換えてみて、自分としては見た目はこちらのほうが好きなのでとても満足しています。実感はまだわかりませんが、動作としても軽いみたいなのでぜひ迷ってる方は導入を検討してみてはどうかなと思います。記事を書くモチベーションも上がったのでこれからどんどん記事を書いていければなと思います。