はじめに
社内用のコミニュケーションツールとしてよく使われるものの1つのがSlackです。僕の勤めている会社でもSlackを使用しています。
Slackでは用途に応じたチャンネルを使い分けれたり、他のアプリとの連携も充実していているのでとても便利です。
今回は、自分用のSlackのワークスペースを作成していきましたのでその手順をまとめていこうと思います。
目的
わざわざ自分用を作る目的としては、
- 他のアプリと連携して(Botなど)機能を使いこなすための練習として使うため
- ブログの数値Botとしての用途など幅広く使えそうだから
このようなかんじです。
無料でどこまでできるか
Slackは無料プランと有料プランがあります。
無料プランの場合
- メッセージが10,000件まで検索閲覧できる。
- 連携できるサービスは10個まで
- ストレージ5GB
無料でもわりと十分な機能ではないかなと思います。
手順
これから手順を説明していきます。
まず
https://slack.com/intl/ja-jp/get-started
このリンクから登録することが出来ます。
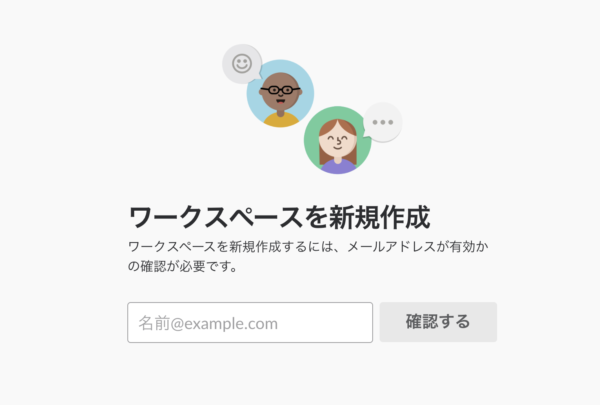
今回はワークスペースを作成するので、「ワークスペースを新規作成」に進みます。

使用するメールアドレスを入力します。

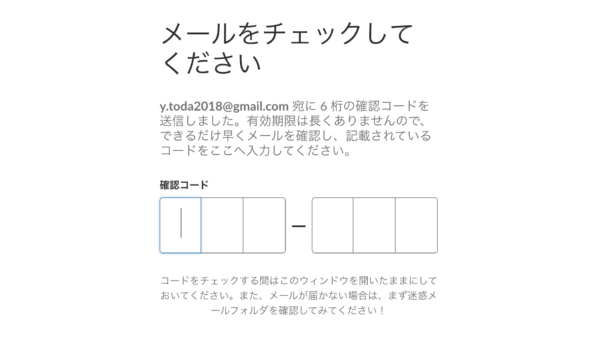
登録したメールアドレスに確認コードが届くので入力します。

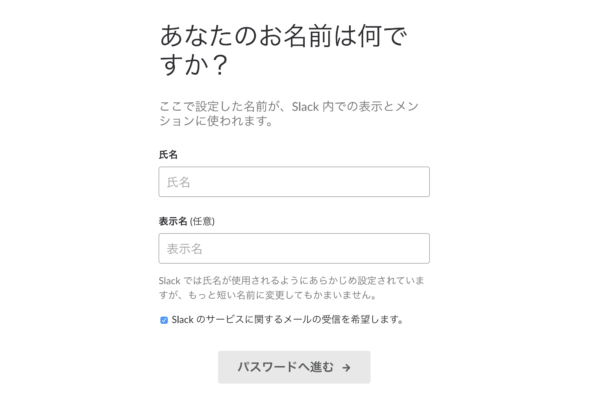
表示される名前を設定します。

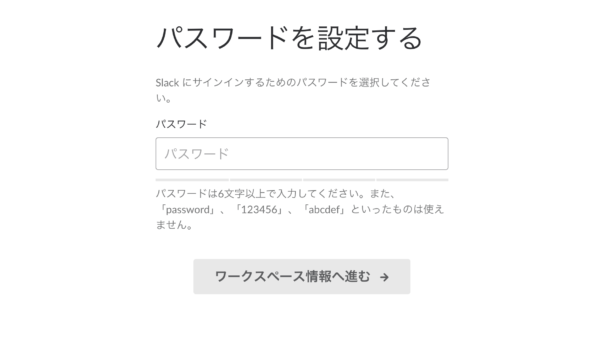
パスワードを設定します。

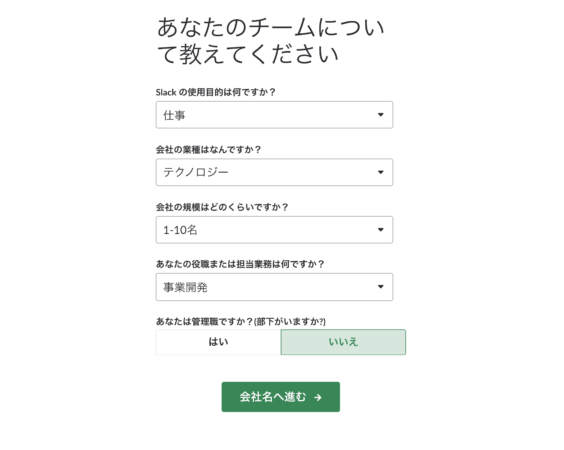
チームについての情報を入力していきます。1つ入力すると次の質問が出てくる形です。


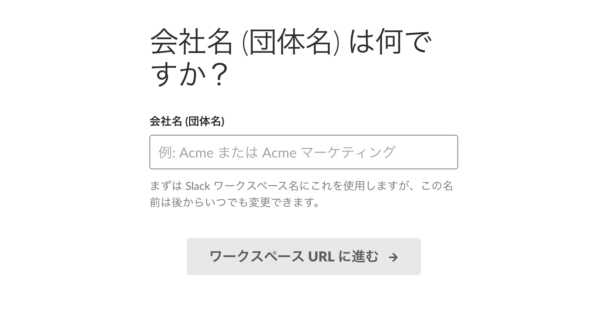
ワークスペースの名前を設定します。

所属する他のメンバーを招待します。
既にSlackのアカウントがある人はメールアドレスを入力すれば招待をすることが出来ます。

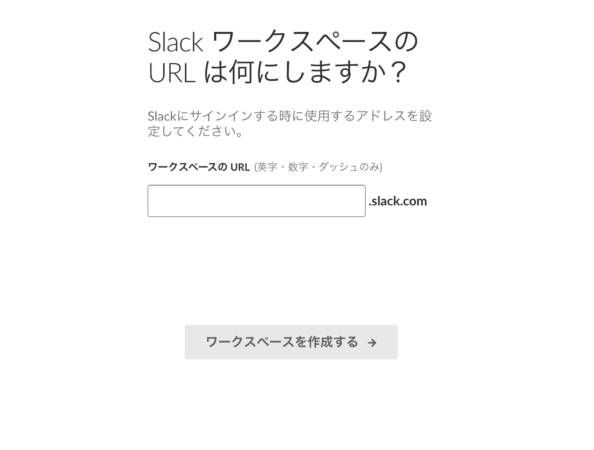
ワークスペースのURLを設定します。

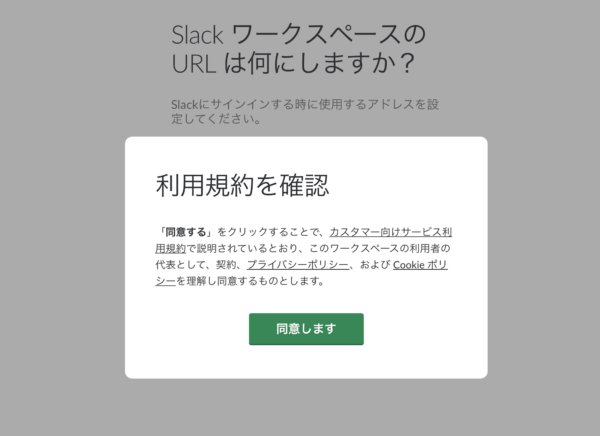
最後に利用規約に同意すれば完了です。

完了したらチュートリアルが始まります。スキップも出来るので既にわかってる人はスキップしても大丈夫です。

これで完了です!簡単でしたね。

後はメンバーを招待したりなどしていきましょう!
今後の展望
ブログのPV等を毎日自動で出力するようなBotを作成できればなと思っています。
他にも連携して様々なことができそうなのでいろいろ挑戦していきたいと思います。





