はじめに
現在在籍している会社でiOSアプリを開発してる際にデザイナーさんからこのフォントを使いたいと言われましたが、Xcodeでデフォルトで用意されているフォントではなかったので自分たちで追加しました。そのときのやり方をまとめていこうと思います。
やりかた
今回は游ゴシック体を追加していこうと思います。
デザイナーさんが用意してくれた、
・ YuGoBold.otf
を追加していこうと思います。
フォントファイルの形式は
- otf
- ttf
- ttc
がサポートされているのでこれに合わせたほうがいいかと思います。
ファイルの追加
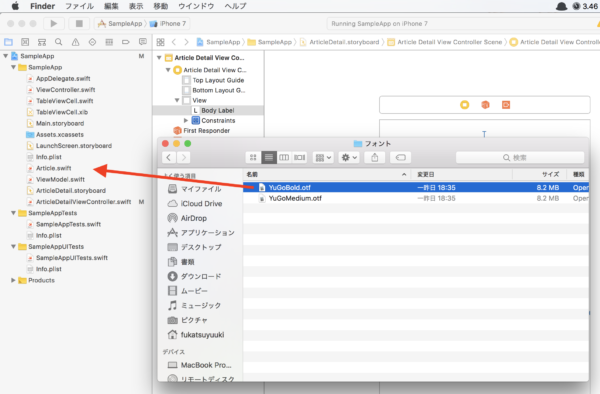
先程のYuGoBold.otfをXcodeのプロジェクト内にコピーします。

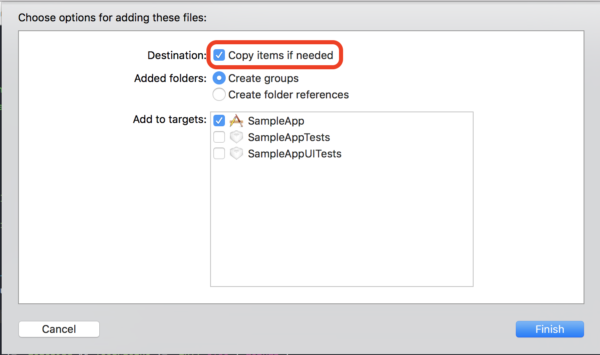
このようにドラッグ・アンド・ドロップすると、以下のような画面が出てくると思うので、このようにチェックを入れます。
特に「Copy items if needed」にチェックは必ず入れるようにしましょう。ファイルの扱い方については、【Xcode】ファイル追加削除するときの注意で説明しています。

StoryBoard,Xibファイルで使用する
StoryBoardやXibファイルなどGUIで設定する場合は以上で完了です。簡単ですね!
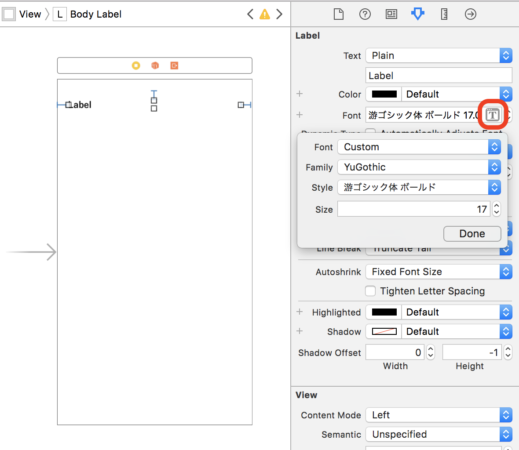
このように赤枠で囲ったTの部分をクリックしてこのようにYuGothicという項目が増えていて設定できるようになっているかと思います。

これで完了です。
コードで指定したい場合
コードで指定できるようにするにはもう一手間加える必要があります。
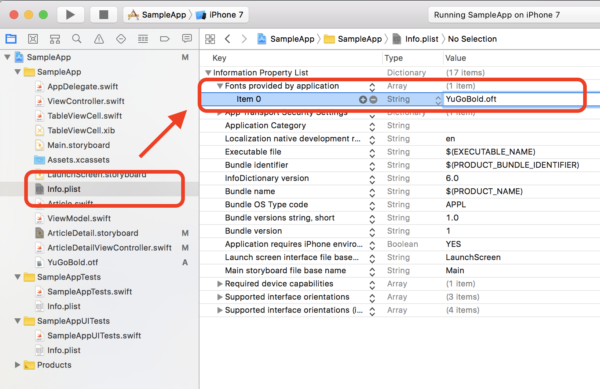
Info.plistを開き、
「Fonts provided by application」という項目をデフォルトでは無いと思うので追加します。
さらにその中のItem 0に先程追加したフォントファイルの名前を拡張子まで含めて入力します。
もし複数フォントファイルを追加する場合は、Item 1,Item 2とどんどん増やしていけば大丈夫です。
以上で準備は完了です!
コードで指定する場合は、
label.font = UIFont(name: "YuGo-Bold", size: 15)
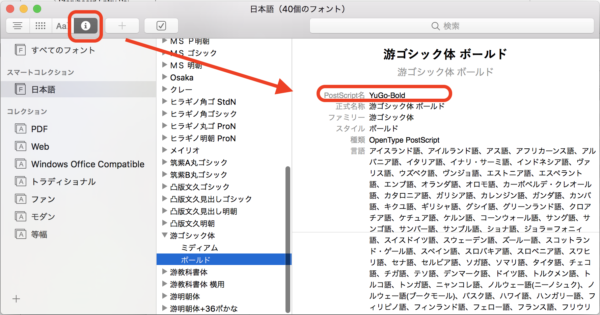
このように指定します。ここでの”YuGo-Bold”はFontBookでこの部分で確認することができます。

ここに追加されてない場合は使用したフォントファイルをFontBookで開き、インストールすれば追加されると思います。

無事追加することができました。
フォントのコードでの管理。
フォントをコードで指定する場合はFontNameを文字列で指定して1文字でも間違っていたら認識されないので、このように管理すると便利になるのではないかと思います。
extension UIFont {
convenience init(name: FontNames, size: CGFloat) {
self.init(name: name.rawValue, size: size)!
}
}
public enum FontNames: String {
case yuGothicBold = "YuGo-Bold"
//追加していく
}
このようにすることで、
UIFont(name: .yuGothicBold, 15)
というように指定ができて、補完でフォントのリストが出てくるようになってタイポも防げて素早くコーディングすることが出来るのでおすすめです。






