前置き
僕が所属してるアプリチームではKPIとして様々な数値を追っていて、BigQueryから毎日定時にクエリを叩いてスプレッドシートに出力するようにしています。その際にみんなが入ってるSlackのチャンネルに現在追ってる数値が定期botとして自動的に投稿されたらみんなのモチベ向上につながるのではないかという提案が合ったので作ってみました。GAS使うのは初めてだったのでそのときに学んだことをまとめていきます。
Slack側の設定
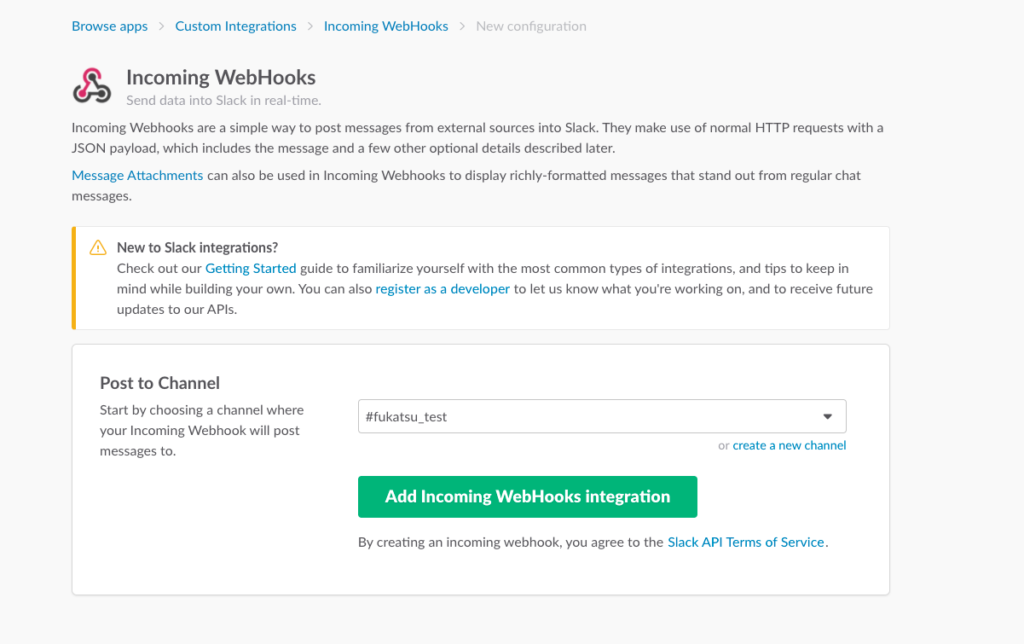
Slackに送るために必要なURLをSlackの設定画面から取得します。
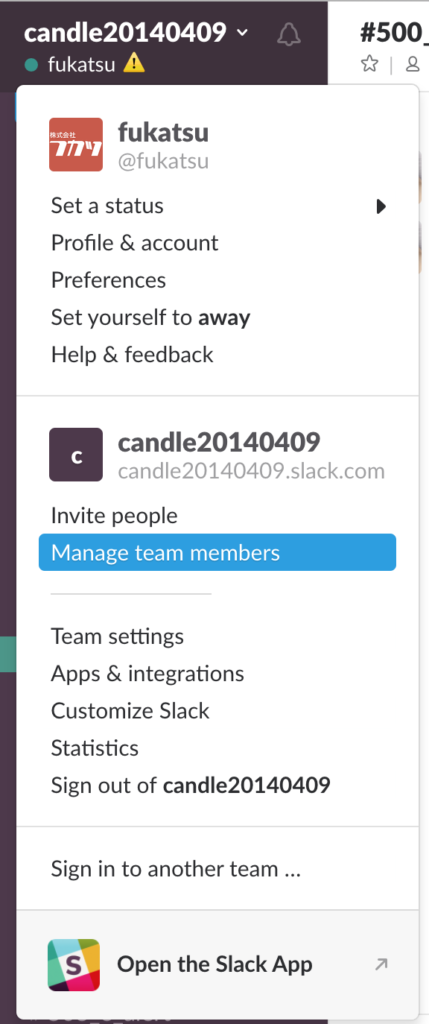
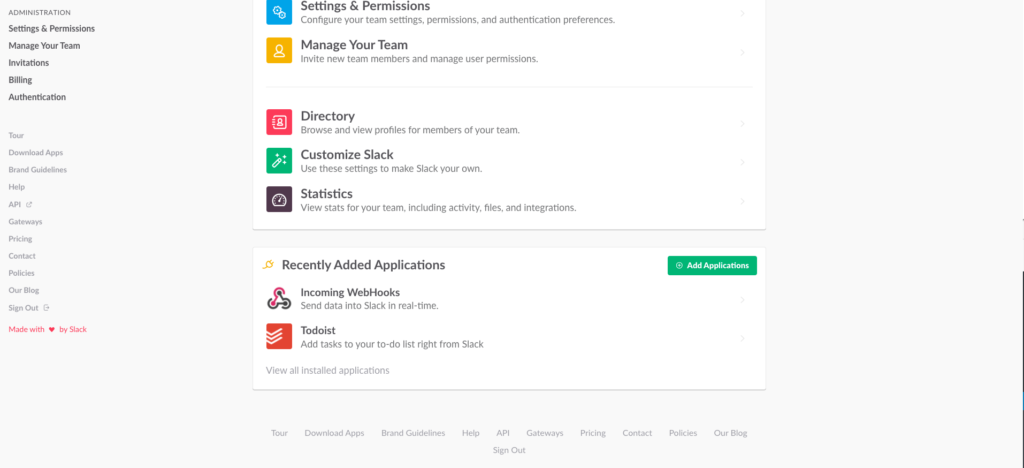
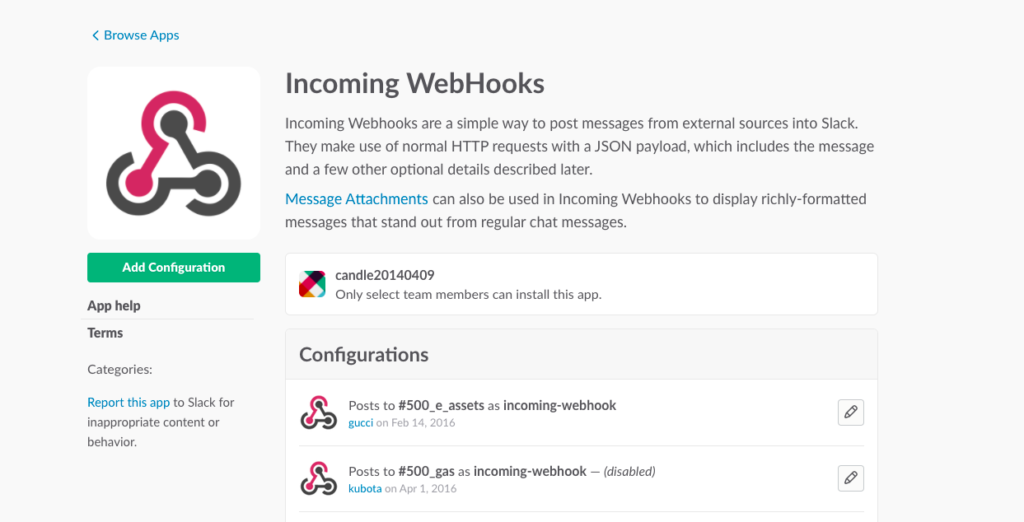
「Manage team members」 → 「Home」 → 「Incoming WebHooks」 → 「Add Configuration」




そして、この画面で投稿したいチャンネルを選択します。
そしたらその次の画面で「Webhook URL」が表示されるのでこれをコピーして保管すればSlack側の設定は完了です!
スプレッドシート側の設定
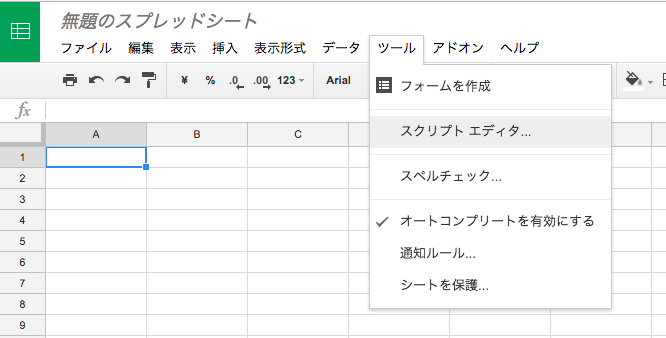
まずスプレッドシートでGASを使うには、
「ツール」 → 「スクリプトエディタ」
と押せばGASの画面に遷移します。


var postUrl = "https://hooks.slack.com/services/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";
var postChannel = "#fukatsu_test";
function postToSlack() {
sendHttpPost('うえい!', 'TestBot', ':ghost:');
}
function sendHttpPost(message, username, icon) {
var jsonData = {
"channel" : postChannel,
"username" : username,
"icon_emoji": icon,
"text" : message
};
var payload = JSON.stringify(jsonData);
var options = {
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(postUrl, options);
}

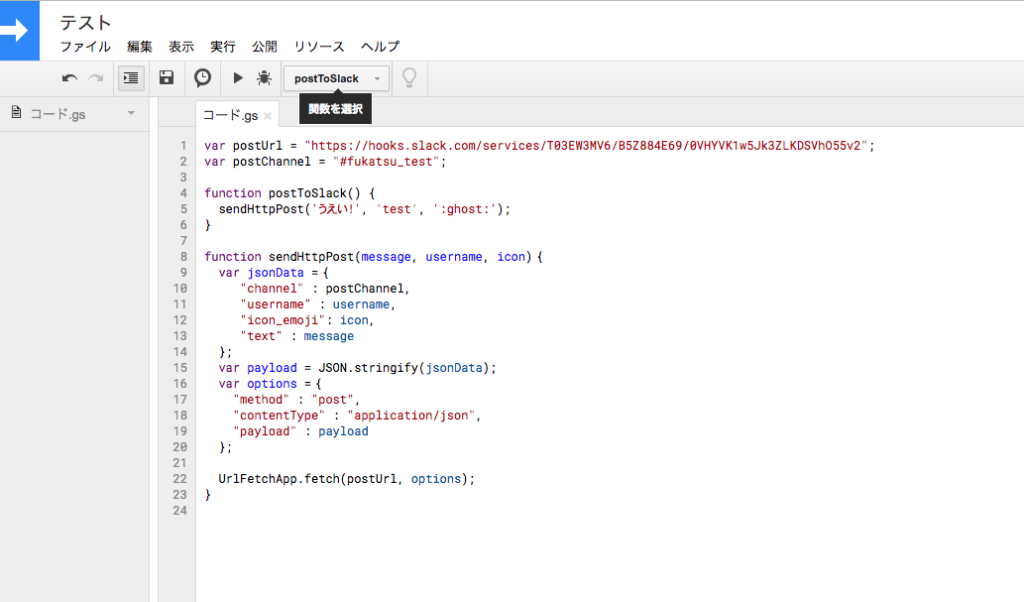
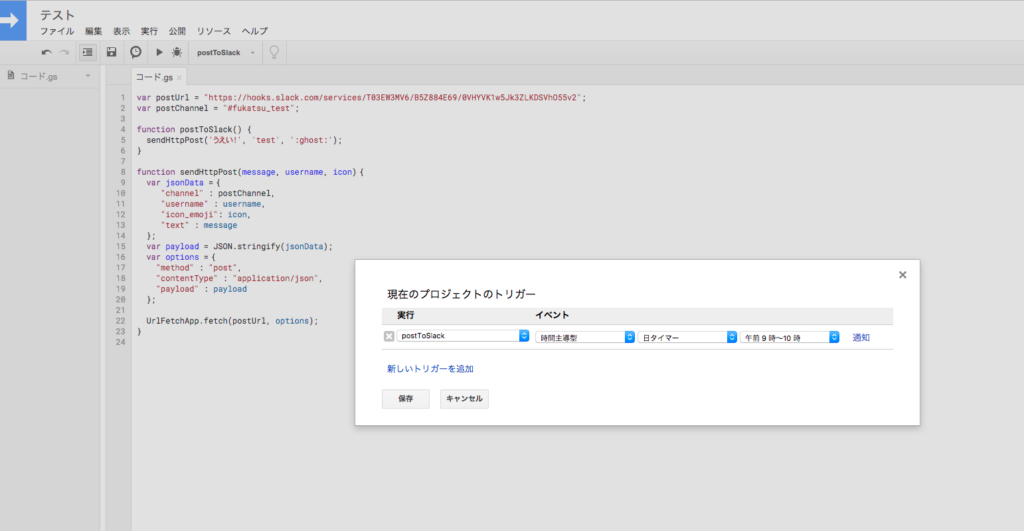
今回はこのようなサンプルを作成しました。
この画面の「関数を選択」というところで「postToSlack」を選択し、「▶」のボタンを押せば実行されます。
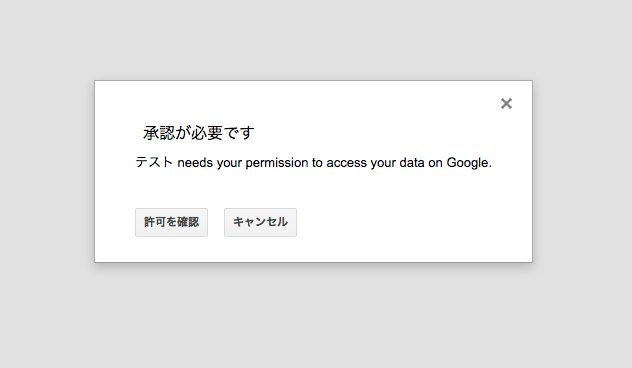
初回に限ってこのような確認画面が出現しますが許可をしていけば問題ないです。

無事投稿されました!

投稿のカスタマイズ
先程無事Slackに投稿することができましたので、次は本文をスプレッドシートのセルを取得して自動で文章を作成できるようにします。
先程のサンプルコードの「sendHttpPost」の第一引数が本文、第二引数がユーザー名、第三引数がアイコンを設定することができます。
今回使用したGASの関数を紹介します。
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート名'); //使用するシートを取得できる
var value = sheet.getRange(行, 列); //指定したセルの値を取得できる
var values = sheet.getRange(行, 列, 何行か, 何列か); //指定した範囲のセルを取得できる
var last = sheet.getLastRow(); //一番下の行数を返す ※値がはいってる一番下の行数ではないことに注意
今回はこれだけ使用しました。
定期実行の設定
定期実行の設定は時計のマークのボタンを押すことで設定できます。
今回は毎日決まった時間に実行してほしいのでこのように設定しました。

最後に
今回は簡単な定期実行Botを作成しました。さらに研究すればきっともっと機能があると思います。あとSlackから何かしらに送信する機能のあるようなので機会があればそっちのほうも勉強したいです。